in UX / UI
How Undetected Changes to Your WordPress Website Can Impact the UX
After plugin updates or design adjustments, unwanted and unnoticed changes can creep into your website. Fortunately, automatic tests that detect visual changes give you the chance to find and fix any errors quickly.

Most websites change over time. You can update images, modify your WordPress theme, add and remove pages, and more. In fact, the majority of planned adjustments will likely make your website more user-friendly. However, from time to time, your site might change without you even noticing, which can negatively affect the user experience.
Being able to detect these changes as soon as possible is essential if you want to avoid any disruptions in service or visits to your website. There are a lot of ways to do this, including automated methods that don’t require you to check out every nook and cranny of your site manually.
In this article, we’ll go over several examples of how undetected changes to your website can impact the user experience. We’ll also talk about how you can detect these changes using visual regression testing (and what that is). Let’s get to it!
3 Undetected Changes That Can Impact the User Experience on Your Website
When we talk about “undetected” changes, we’re referring to errors that pop up on your website without you noticing. In WordPress, it is not uncommon for these errors to impact the way your site looks or behaves. Let’s go over some specific examples of this kind of situation.
1. Key Features Breaking Due to Updates
If you’ve been using WordPress for a while, you know updates can wreak havoc on your website. In fact, we strongly recommend that you back up your website before updating WordPress versions or if you have several plugin updates queued up.
Typically, errors after updates pop up due to compatibility issues. As you update plugins, newer versions might not work with the latest WordPress releases. Likewise, using older versions of the Content Management System (CMS) with newer plugins can lead to errors on your site.

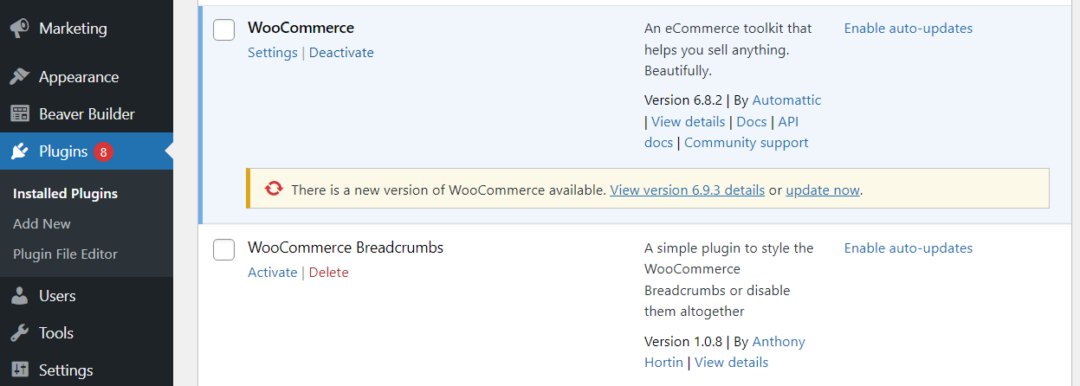
Updating plugins on WordPress can sometimes lead to technical issues.
Updating WooCommerce, for example, can cause technical issues. Checkout buttons may disappear, which means users won’t be able to complete their purchases.
Ideally, whenever you update a plugin that powers a critical feature on your website, you’ll check if it is still working afterward. If it isn’t, you might need to consider reverting to an earlier version of the plugin or restoring a recent website backup.
2. Pages Returning WordPress Errors
You’re probably familiar with common website errors, such as 404 Page Not Found or 408 Server Timed Out. These are errors that everyone runs into at some point, but they’re not unique to WordPress.
There are some errors that you’ll only run into if you’re using WordPress, though. One of the scariest examples of such errors is the “white screen of death” (yes, that’s its actual name). The error gets its name from the fact that when it pops up, you’ll only see a white screen instead of the page that should load.
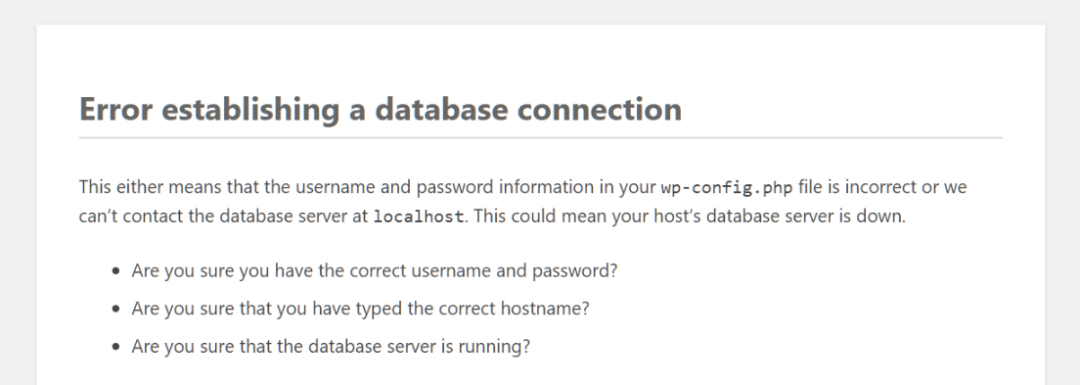
Another, somewhat common error for WordPress websites is the “Error establishing a database connection”. As the name implies, this error can appear when your website can’t connect to its database for one reason or another:

If WordPress can’t connect to its database, your website won’t work as intended. This error lets you know when there’s a problem with that connection.
Depending on the error, it might block access to parts of your site or the entire thing. In these cases, you want to be made aware of the error as soon as it appears, so you can go ahead and troubleshoot it.
3. Unexpected Changes In Your Site’s Layout
One of the most fun parts of building a WordPress website is gradually customizing and modernizing its design.

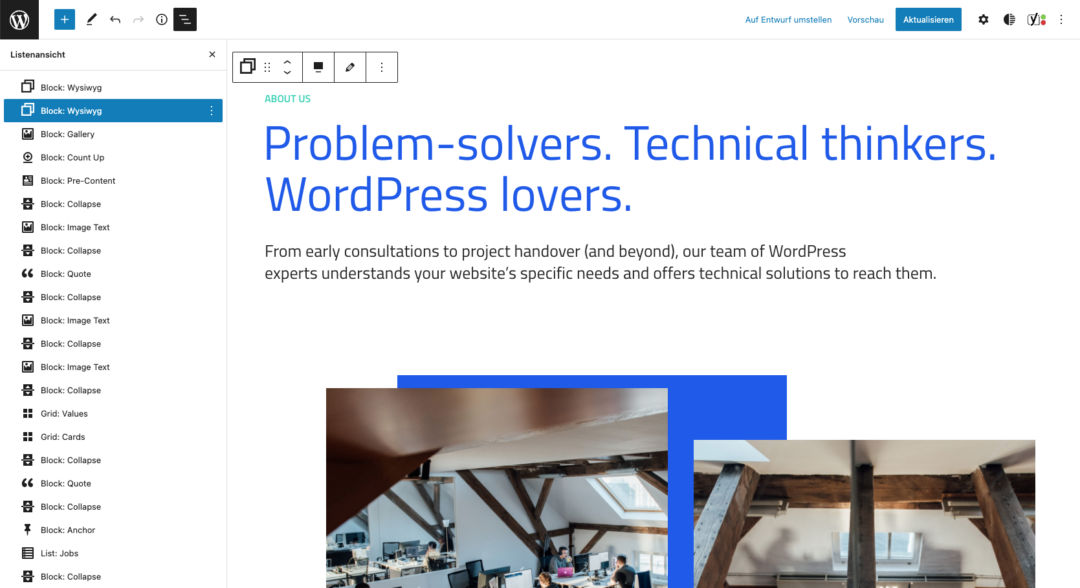
Screenshot of component overview in Flynt’s page builder.
Changes can occur if your theme files become corrupted. You can also run into compatibility issues with a theme when you update WordPress or set up new plugins.
If you use a very flexible page builder when designing, inconsistency in layout can quickly occur and cause changes in places you didn’t intend. Spotting these on a site with many subpages is probably not what you want to deal with all the time.
How to Detect Changes to Your WordPress Website Automatically
Detecting website changes doesn’t have to be difficult. With automatic monitoring, you can save yourself a lot of time.
One of the best ways to automate checking for errors is by using Visual Regression Testing (VRT). Regression testing involves checking your website for visual updates to alert you if any changes occur.
Different VRT tools use unique approaches to detect changes to your website. Usually, the way these tools work is by taking periodic screenshots of your site and comparing them against one another, pixel by pixel.
Two ways to implement VRTs
There are two basic ways to implement VRT on WordPress. You can use third-party services that connect to your website, or you can opt to use plugins instead. VRT plugins offer the added benefit of requiring no integration with outside services and they’re designed to work specifically with WordPress.
Since we couldn’t find a suitable plugin that met our requirements for a simple and functional design, we developed a VRT plugin ourselves.
VRTs – Visual Regression Testing uses pixels to regularly compare a new reference snapshot with the current version of your website. If the plugin detects visual changes, it will send you a warning via email. Then, it is up to the website admin to analyze the page and find the error.

Conclusion
Undetected changes to your website are always a cause for concern. If you didn’t make the change, it’s usually a reflection of a problem with WordPress. Detecting these changes as quickly as possible is essential if you want to ensure that your site’s users are able to access and navigate your posts and pages at all times (and with ease).
If you’re not convinced about the impact that undetected changes can have on your website, let’s recap some highly common situations in which this can occur:
- Key features breaking due to updates.
- Pages returning WordPress errors.
- Unexpected changes in your style’s layout.
Do you want to use Visual Regression Tests on your WordPress website? Learn more about VRTs plugin!








