
WordPress Plugin
VRTs – Visual Regression Tests
Visual Regression Tests is a WordPress Plugin to test your site for visual changes and notifies you upon alerts automatically.

Find issues, before others do
Only three steps to get the result. Compare snapshots with each other
and recognize website errors at first glance.

6 common website problems
These main causes have great potential to disrupt the user
experience or cause damage to the website.
-
01
Plugin updatesand WordPress updates leave errors on the website.
-
02
Code changesunintentionally modify design elements on subpages and remain undetected.
-
03
Missing checksManual quality assurance of complex websites is time-consuming and inaccurate.
-
04
External servicesand API integrations are no longer fetched correctly.
-
05
Server problemsdo not display subpages correctly and generate error messages.
-
06
Malicious codeor problematic links are infiltrated by hackers.
These problems can be prevented –
with Visual Regression Tests
We wanted to help solve these problems for website owners.
That’s why we created VRTs – Visual Regression Tests.
No-code tool
Quick to install and uncomplicated to configure. Programming skills are not necessary.
WordPress Plugin
Visual Regression Tests is easy to integrate as a plugin into your WordPress website.
Daily tests
The tool automatically scans all selected pages and validates the visual content by comparing screenshots.
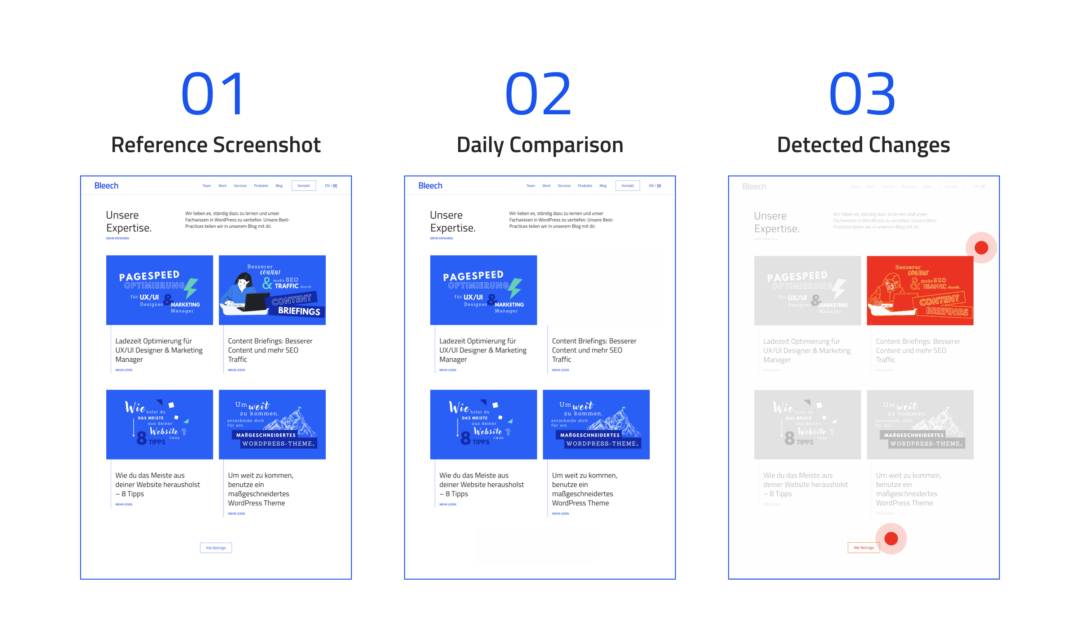
This is how the VRTs plugin works

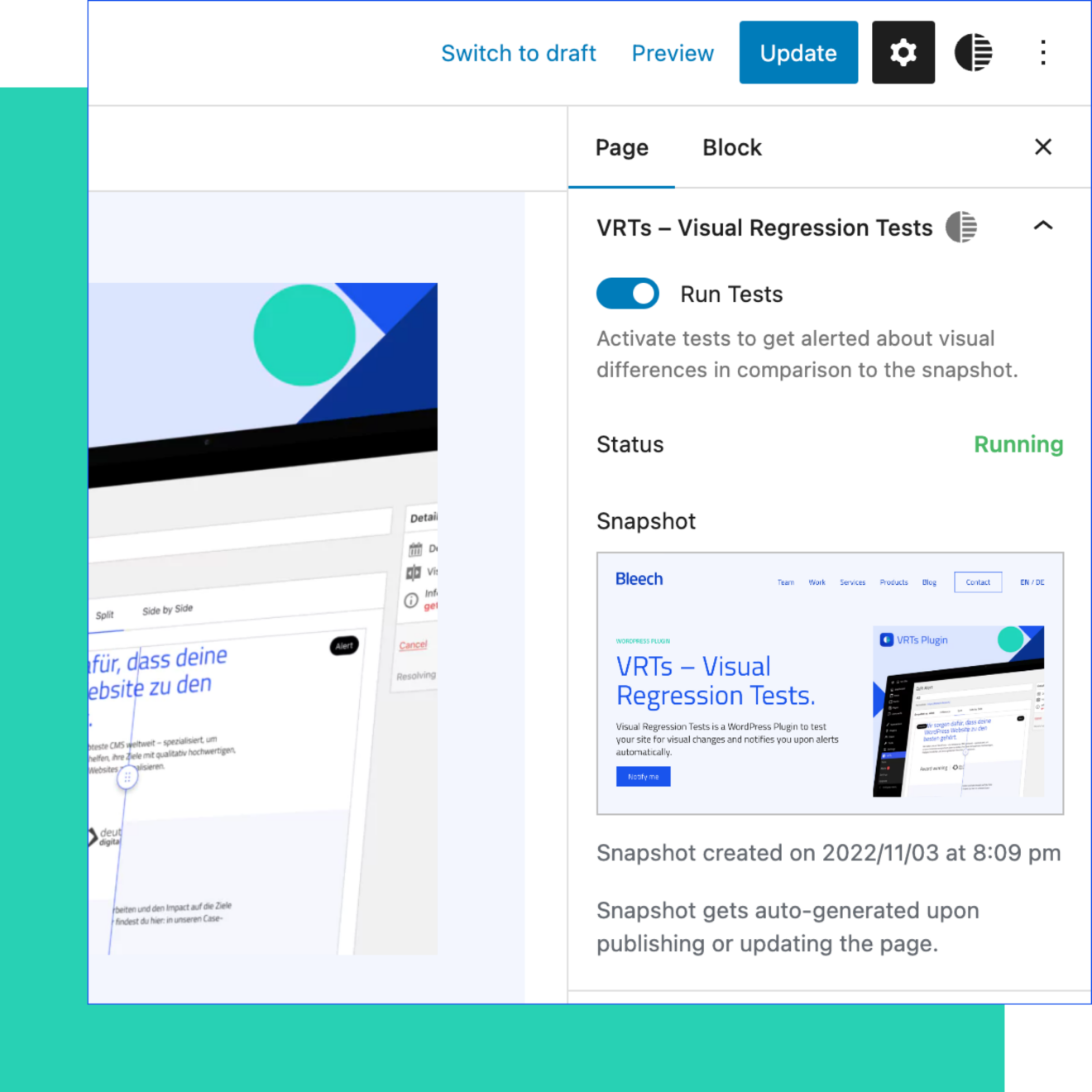
Activate daily tests for any page or post
Upon activation, a reference screenshot is taken. This will be renewed when a post is saved or updated. Comparison screenshots are created daily. You wanna remove a test? No problem. Just remove the test in the settings.

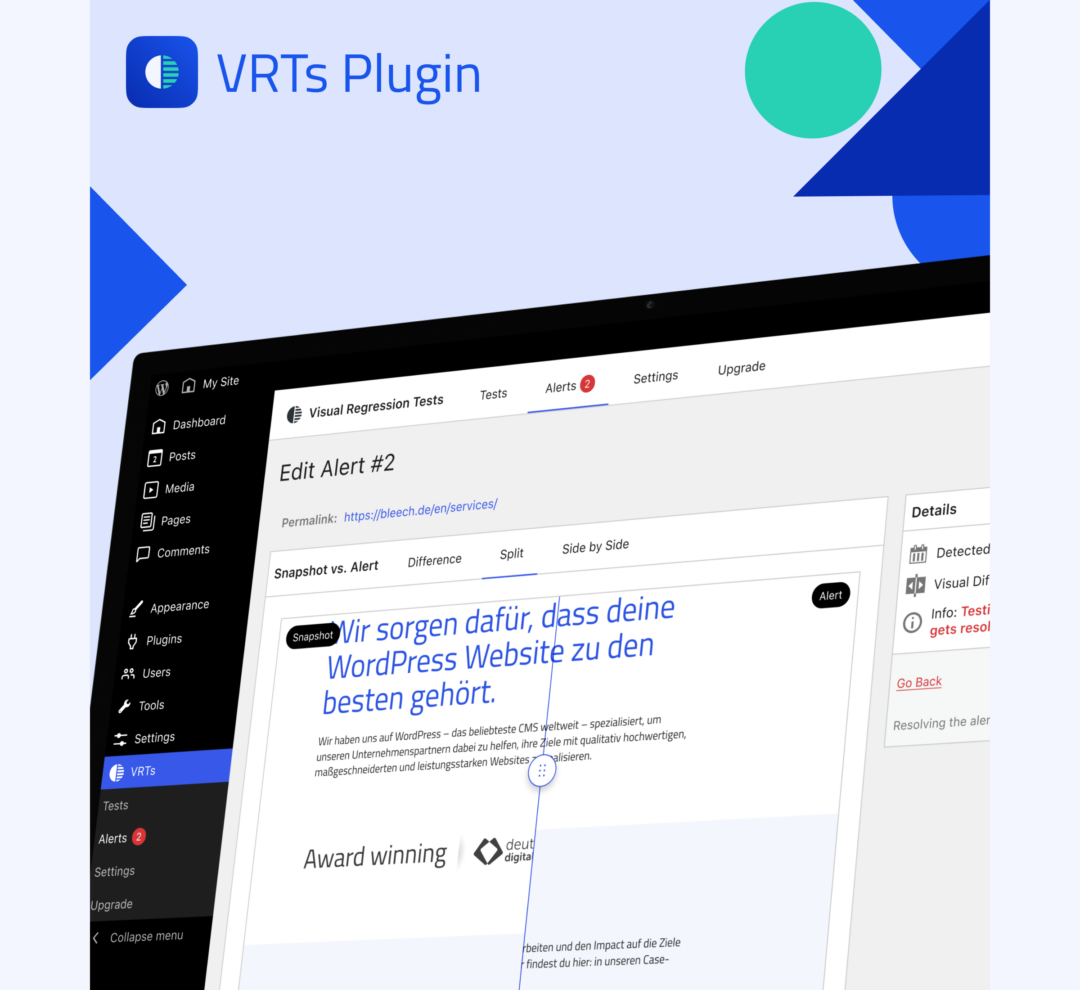
Catch issues on the go with email alerts
If a change is detected between the snapshot and the comparison screenshot, the plugin will create an alert and notify you via email. As an effect of an alert being raised, the daily testing is paused for that page. As soon as the alert is marked as resolved, the testing continues. The resolved state is taken as a new reference point.

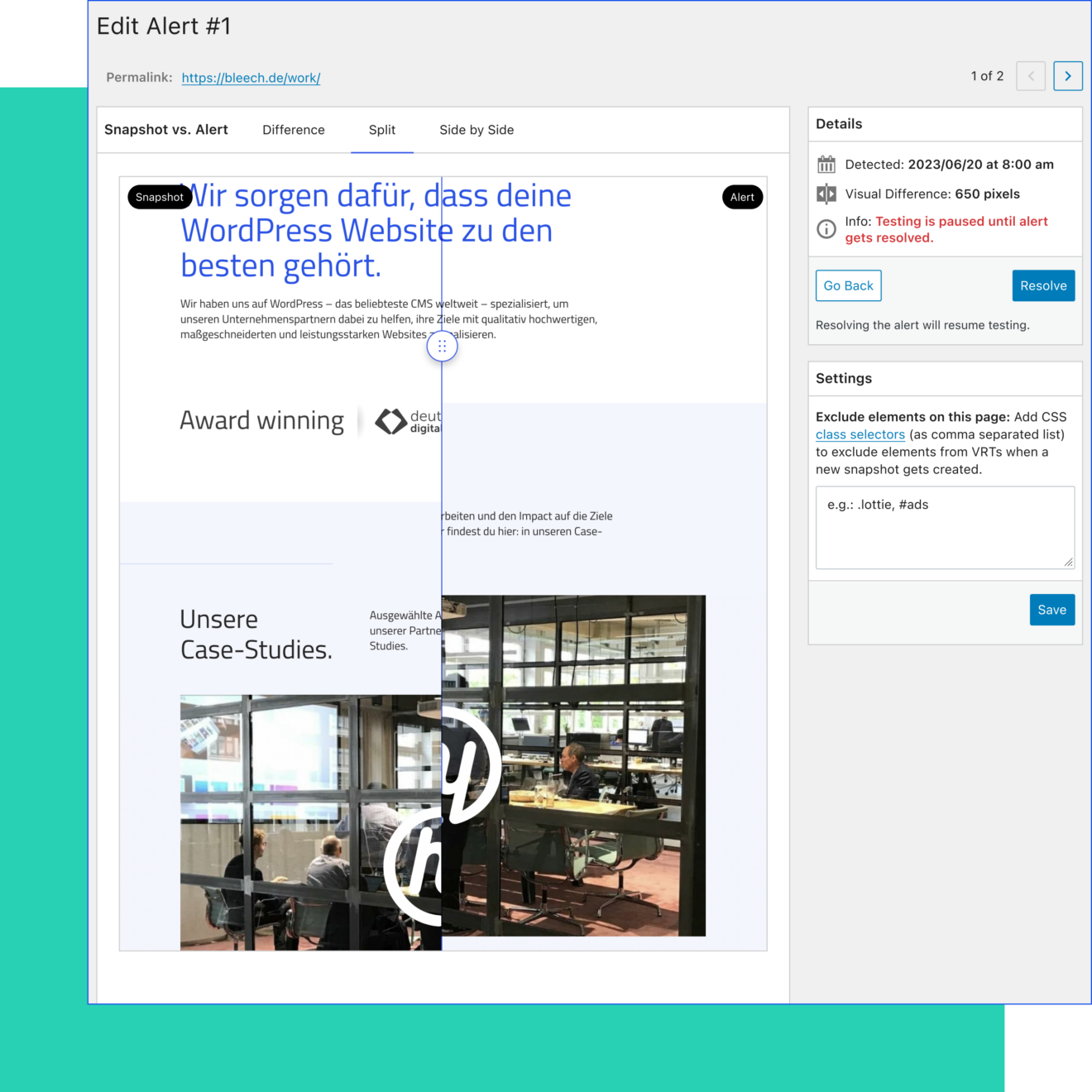
Compare two snapshots and customize your alerts
To compare two versions of a website state you can use the option difference, split screen or side-by-side. With that you can easily detect the differences between the two snapshots and fix them quickly. And if you spot any false positives, you can cancel them out by excluding dynamic elements and animations individually for each test page.

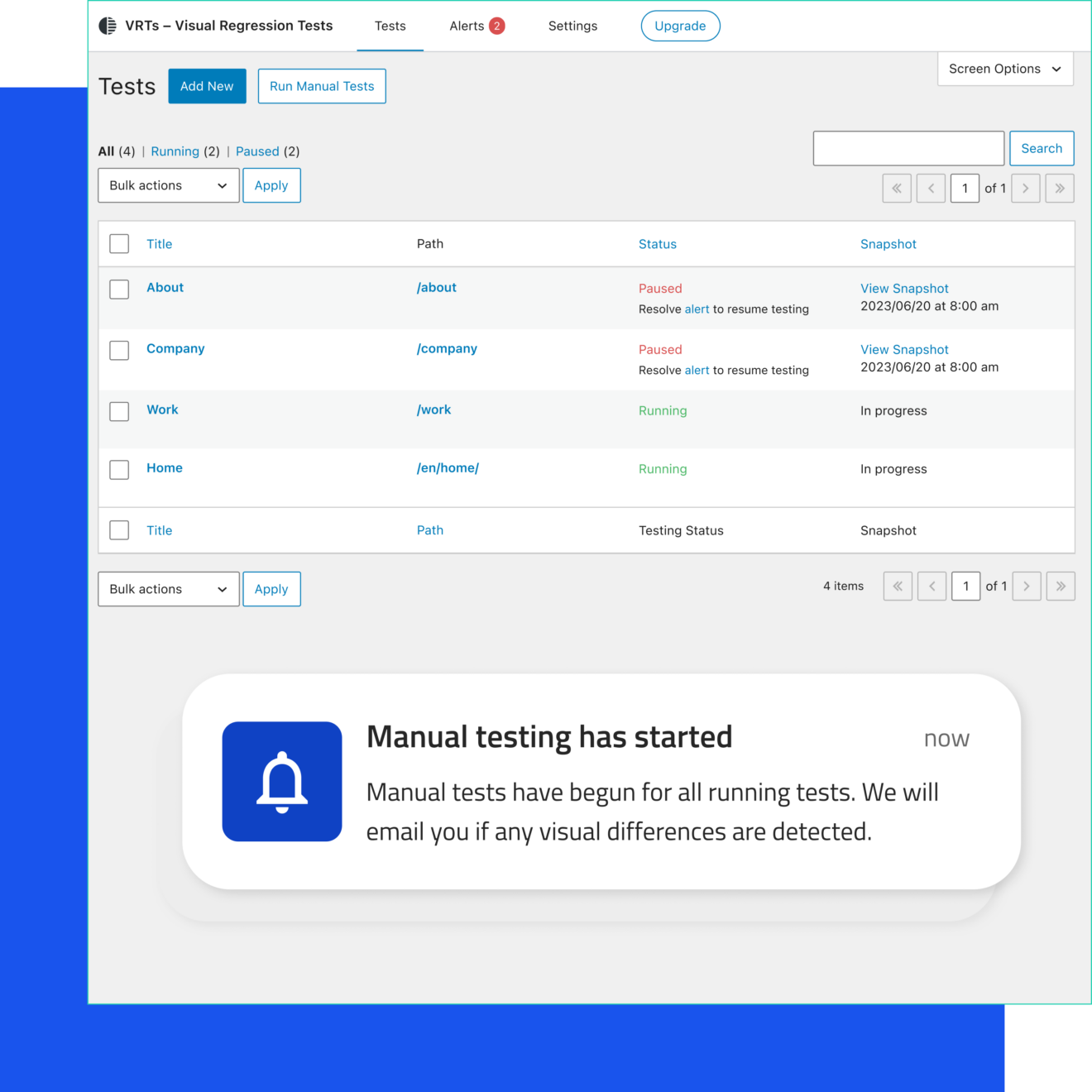
Run tests manually for quick checks on the spot (Pro Feature)
The manual testing feature for the VRTs Plugin allows immediate testing for all active tests, swiftly identifying issues resulting from plugin or WordPress updates. Take control of your testing process and ensure visual integrity without waiting for the next scheduled test.

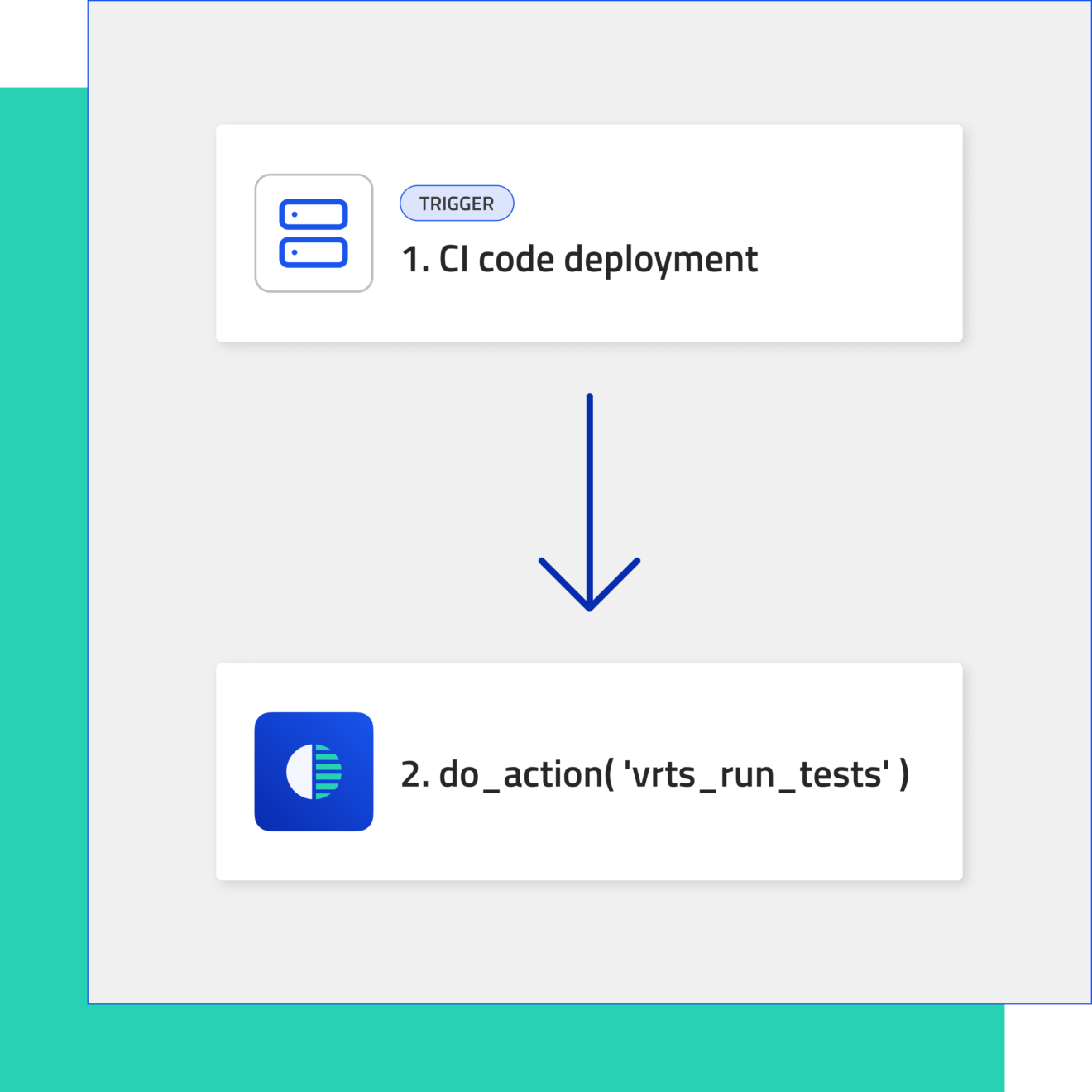
Run tests automatically via code and CI/CD pipelines (Pro Feature)
Integrate visual regression testing into your deployment workflow for seamless automation. With each deployment, automatically trigger all visual tests and receive instant notifications on any visual changes. This is more than testing – it’s proactive quality assurance for your website’s ongoing development.
Andreas Gomer Marketing Manager OnlineSince our website has now reached a very large scale and continues to grow steadily, we are happy to quickly detect and fix errors with the VRTs. Absolutely recommended for extensive projects!
Beumer Group
Siegfried, deploy!
Listen to our podcast
Learn more about the background, why we wanted to develop our own Visual Regression Testing plugin and how we technically implemented VRTs.

FEATURES
Why VRTs is so simple
─ 1-click installation
Download the plugin directly in WordPress. No configuration needed. After activation, the start page is immediately monitored and alerts are sent to the stored admin email.
─ 24h monitoring
The plugin monitors the website once per day. Problems do not go unnoticed for more than a day.
─ Instant alerts
As soon as the tool detects an error, deposited persons are notified. This gives you peace of mind in your daily business and assurance that nothing goes unnoticed.
─ GDPR compliant
Snapshots are stored on European servers. We do not collect any personal data.
─ Content compliant
The plugin detects intended content changes. After texts or images are updated, a new reference screenshot is taken.
─ Cross-team
Team members with admin rights can create and view tests and work together on the immediate solution.
Pricing
Choose your plan
-
Free
$0
free forever
- test up to 3 pages
- on one domain
- automatic daily tests
-
Pro
$9/mo
billed monthly or
$6/mo billed annually
- test 25 pages in total
- on multiple domains
- automatic daily tests
- manual tests (unlimited)
- multiple alert recipients
- e-mail support
-
Most popular
Business
$29/mo
billed monthly or
$19/mo billed annually
- test 100 pages in total
- on multiple domains
- automatic daily tests
- manual tests (unlimited)
- multiple alert recipients
- e-mail support
-
Agency
$89/mo
billed monthly or
$59/mo billed annually
- test 500 pages in total
- on multiple domains
- automatic daily tests
- manual tests (unlimited)
- multiple alert recipients
- e-mail support
FAQ
What is Visual Regression Testing?
With visual regression testing, you can detect errors and unwanted changes on your website by comparing a previous state of the website with a more recent one. For example, errors in the frontend can be caused by plugin updates and changes. For small websites, you may be able to find them right away, but for complex websites, it becomes difficult. A tool can help by taking pictures of pages and posts to detect visual changes and inform you automatically.
How does visual regression testing work?
Tests can be done manually, pixel-by-pixel, DOM-based or AI-based. In all cases you compare an earlier website state with a newer website state. Our Visual Regression Tests Plugin takes periodical screenshots and compares them on a split screen.
Why should I use a tool for visual regression tests?
You can do visual testing either manually or with automated tools. Checking your website for errors manually is time-consuming and less accurate. Automated tests may find errors that are minimal and irrelevant. But the chance of finding critical errors is much higher with a tool. As soon as you discover an error, you’ll receive a warning so that you can fix the problem as soon as possible.
Is the testing done on my server?
Screenshots and comparisons are performed on an external server and sent to your WordPress website. Only required meta data is stored in your database.
Does the VRTs plugin work with cookie consent banners?
Yes, cookie banners are not an issue. Before taking a snapshot, the tool can automatically trigger the Accept button to hide the banner. This option can be configured with CSS selectors in the plugin settings.
Can I test custom post type archives?
The VRTs plugin primarily supports WordPress pages and posts. Automated visual testing of pages with dynamically changing content can lead to false positives. However, you can test such pages by following these steps:
- Create a new blank page or post in WordPress.
- Set up a redirect from this page to your desired URL.
- Configure a test for this page. The screenshotter will follow the redirect.
Get Bleech Insights
We’re constantly looking at new developments on the web and questioning the status quo. You’re curious what we have to say? Stay up to date and subscribe to Bleech Insights!