
WordPress Plugin
VRTs – Visual Regression Tests
Visual Regression Tests ist ein WordPress Plugin, das deine Website auf visuelle Änderungen testet und dich automatisch benachrichtigt, wenn ein Problem auftritt.

Finde Probleme, bevor andere es tun
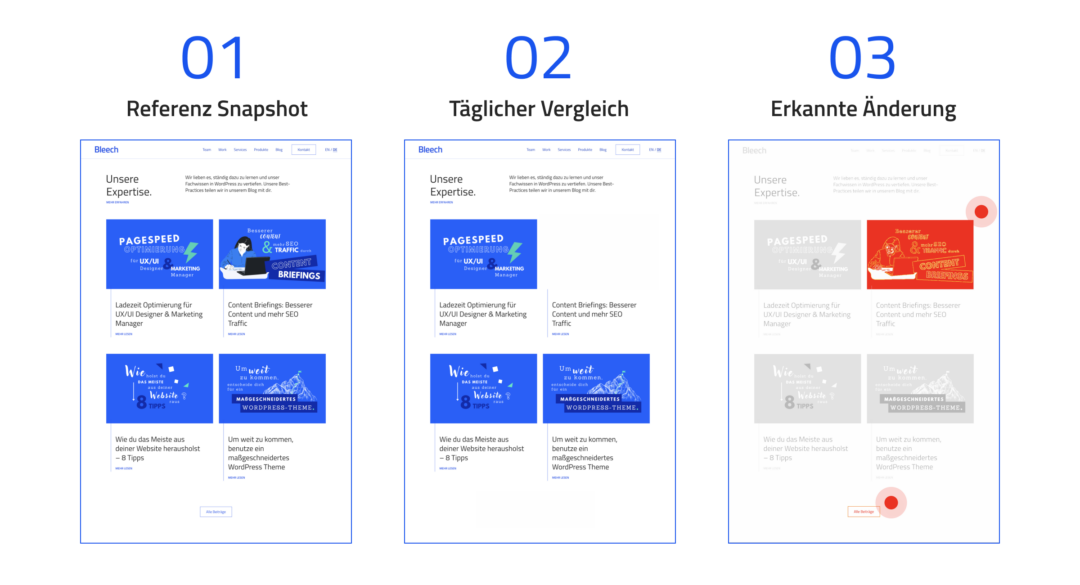
Nur drei Schritte zum Ergebnis. Vergleiche Snapshots miteinander und erkenne
Website-Fehler auf den ersten Blick.

6 typische Ursachen für Fehler auf Websites
Diese Hauptursachen haben großes Potential, die User Experience zu stören oder
Schaden an der Website anzurichten.
-
01
Plugin-Updatesund WordPress-Aktualisierungen hinterlassen Fehler auf der Website.
-
02
Code-Änderungenverändern unbeabsichtigt Design-Elemente auf Unterseiten und bleiben unerkannt.
-
03
Fehlende ChecksManuelle Qualitätssicherung komplexer Websites kostet Zeit und ist ungenau.
-
04
Externe Servicesund API Integrationen werden nicht mehr richtig geladen.
-
05
Serverproblemestellen Unterseiten nicht richtig dar und erzeugen Fehlermeldungen.
-
06
Schadcodeoder problematische Verlinkungen werden von Hackern eingeschleust.
Diese Probleme sind vermeidbar –
mit Visual Regression Tests
Wir wollen dazu beitragen, diese Probleme für Website-Betreiber:innen zu lösen.
Deshalb haben wir VRTs – Visual Regression Tests entwickelt.
No-Code-Tool
Schnell zu installieren und unkompliziert zu konfigurieren. Programmier-Kenntnisse sind nicht notwendig.
WordPress Plugin
Visual Regression Tests ist einfach als Plugin in deiner WordPress Website integrierbar.
Tägliche Tests
Das Tool scannt automatisch alle ausgewählten Seiten und validiert den visuellen Inhalt, indem es Screenshots vergleicht.
So funktioniert das VRTs-Plugin

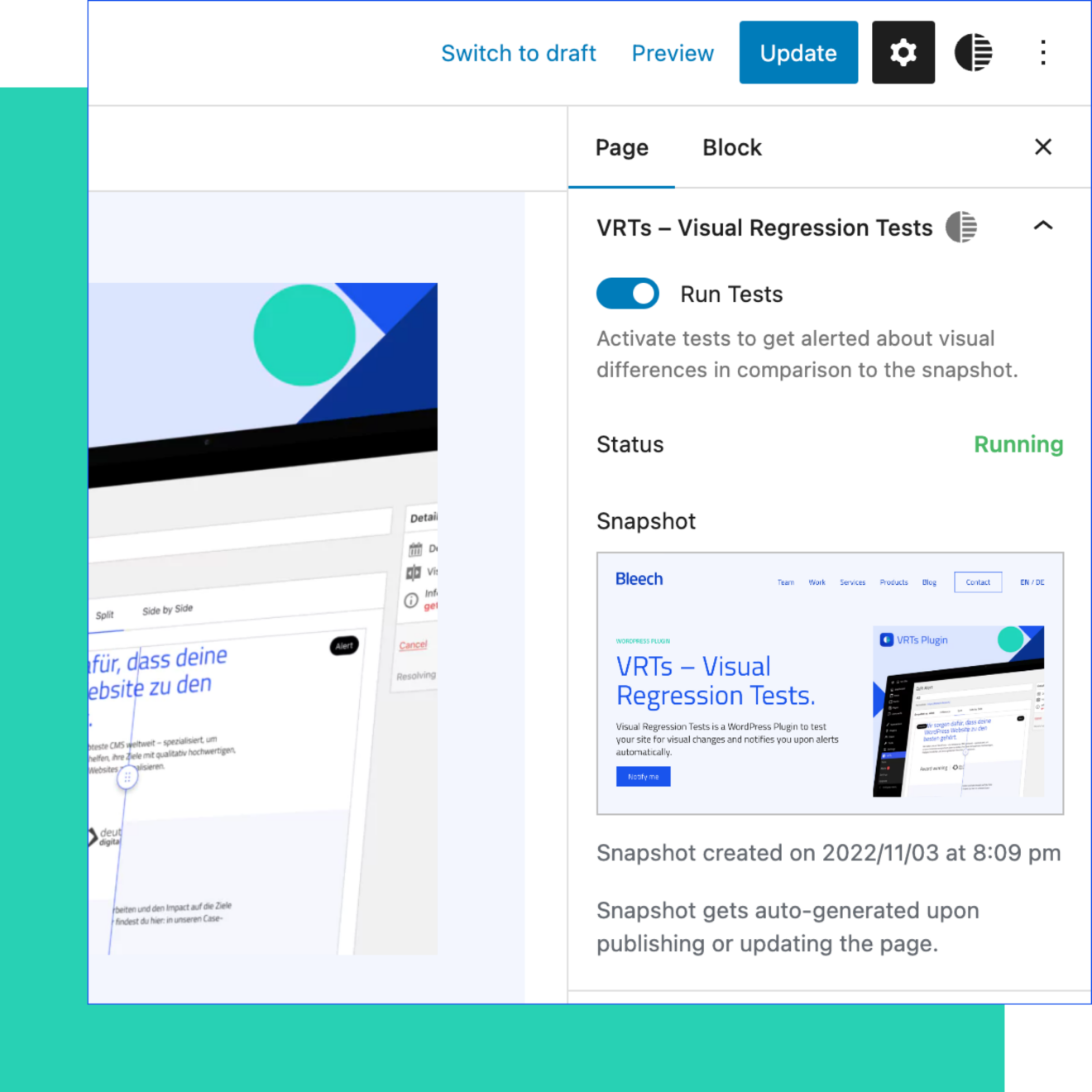
Aktiviere tägliche Tests für beliebige Seiten oder Beiträge
Nachdem du einen Test startest, wird ein Referenz-Screenshot erstellt. Dieser wird erneuert, wenn ein Post gespeichert oder aktualisiert wird. Vergleichs-Screenshots werden täglich erstellt. Du willst den Test stoppen? Kein Problem. Entferne den Test einfach in den Einstellungen.

Werde sofort per E-Mail benachrichtigt
Sobald zwischen dem Snapshot und dem Vergleichs-Screenshot eine Änderung festgestellt wird, erstellt das Plugin eine Warnmeldung und benachrichtigt dich per E-Mail. Die täglichen Tests werden solange unterbrochen, bis die Warnmeldung für diese Seite als behoben markiert ist. Der behobene Zustand wird als neuer Referenzpunkt genommen und die Tests werden fortgeführt.

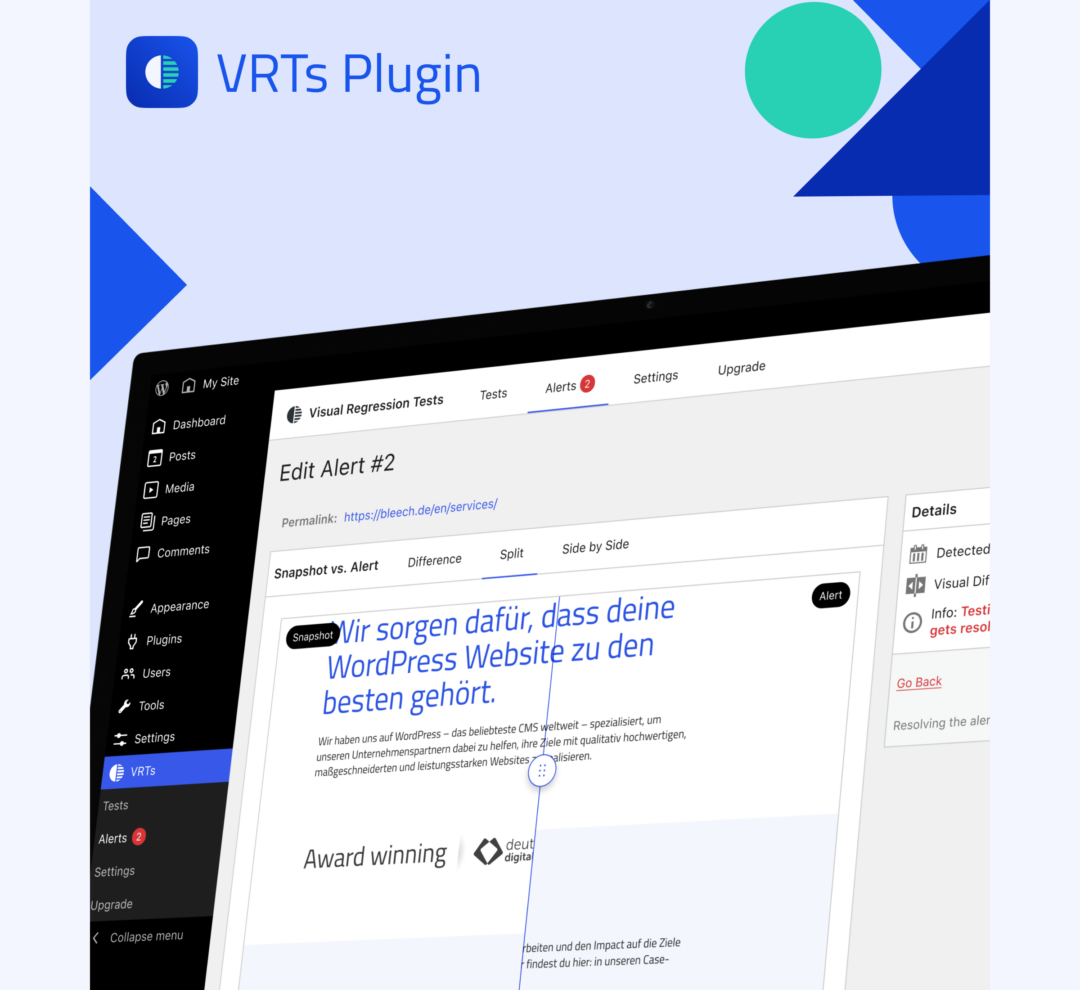
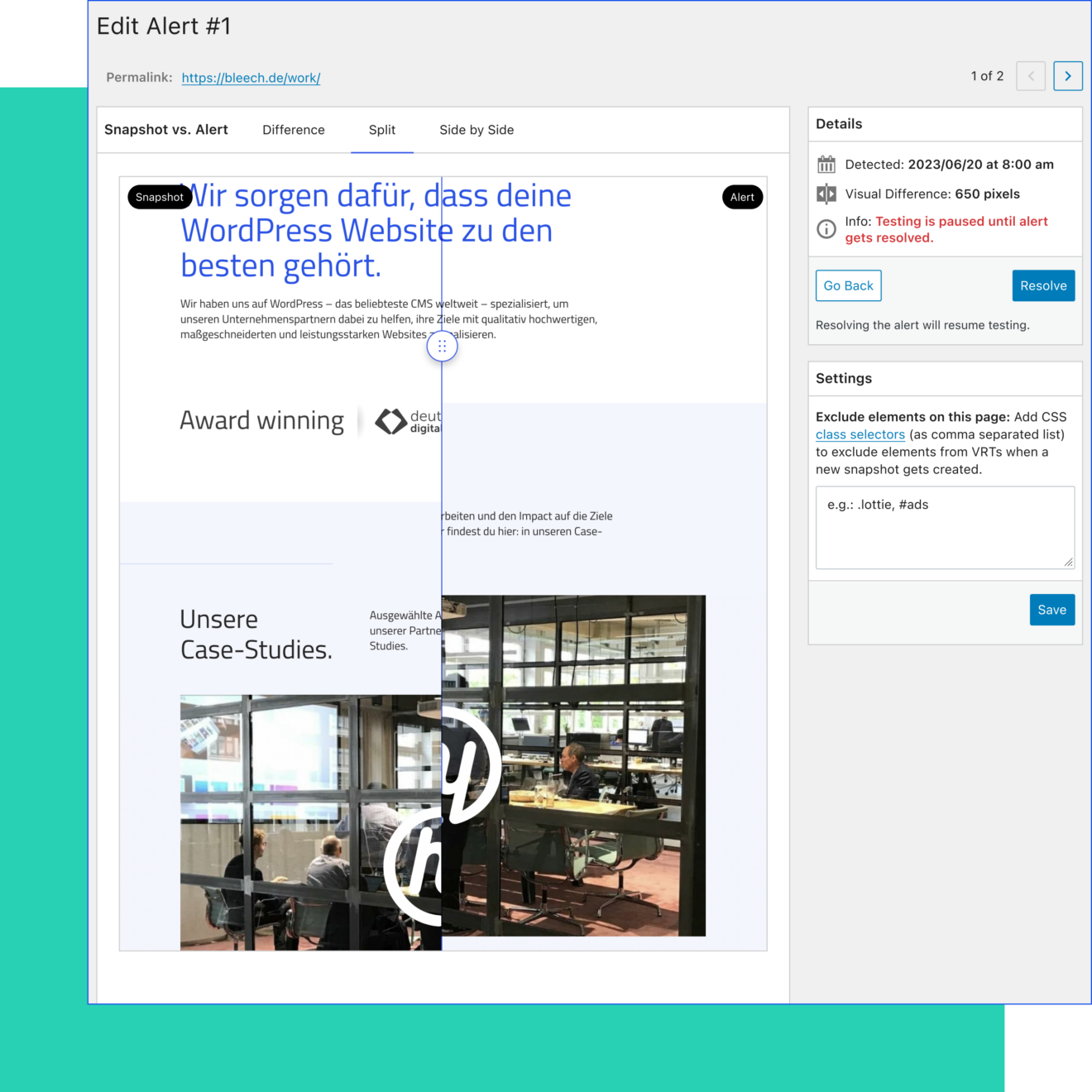
Vergleiche zwei Schnappschüsse und individualisiere deine Alerts
Um zwei Versionen eines Website-Status zu vergleichen, kannst du den Split-Screen- oder Side-by-Side-Modus verwenden. Damit erkennst du Unterschiede sofort und kannst Probleme schnell beheben. Und wenn du Fehlalarme entdeckst, blendest du dynamische Elemente und Animationen für jede Testseite individuell einfach aus.

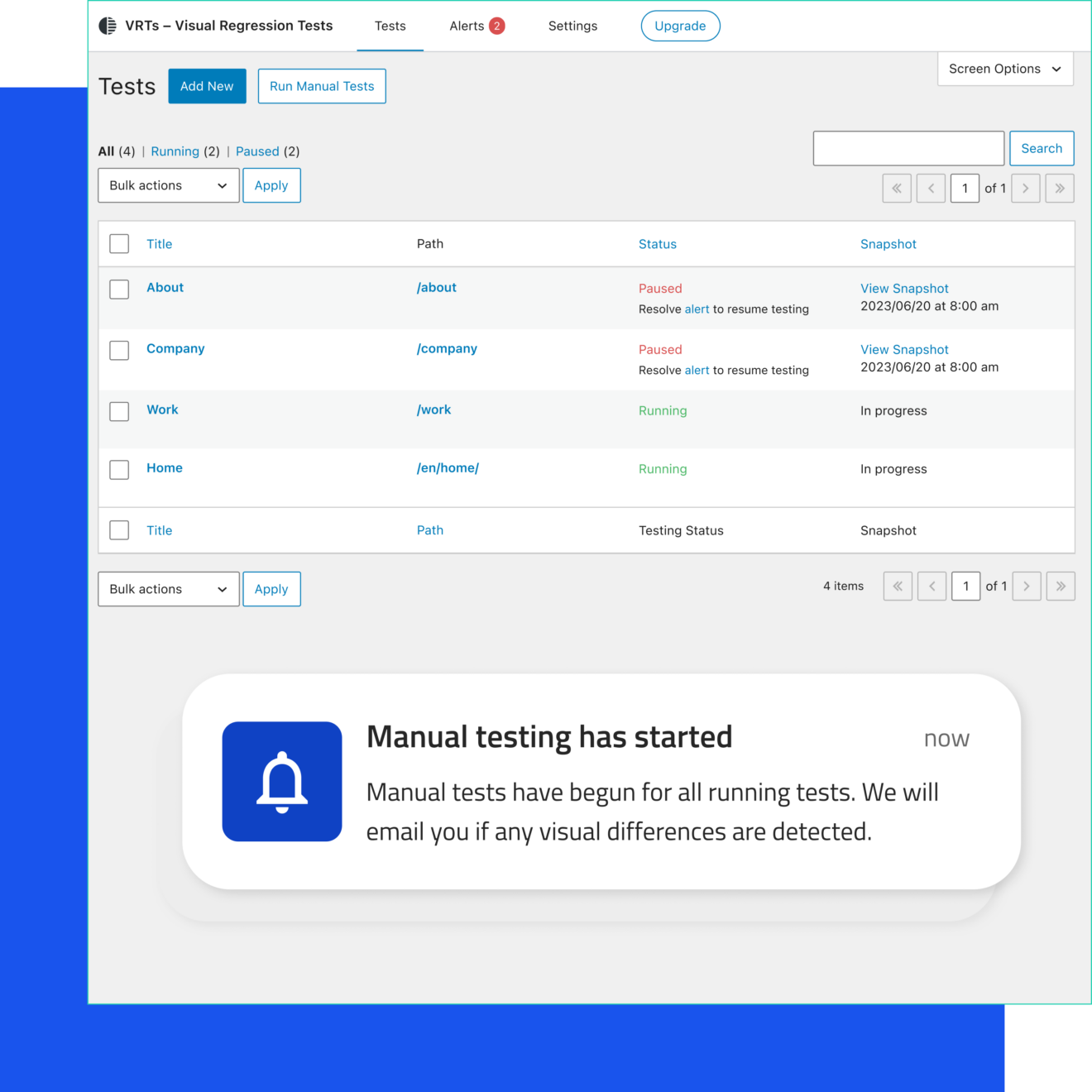
Starte manuelle Tests für schnelle Checks zwischendurch (Pro Feature)
Das Premium-Feature für manuelles Testen des VRTs-Plugins ermöglicht sofortige Tests für alle aktiven Tests und erkennt schnell Probleme, die durch Plugin- oder WordPress-Updates verursacht wurden. Übernimm die Kontrolle über deinen Testprozess und gewährleiste visuelle Integrität, ohne auf den nächsten geplanten Test warten zu müssen.

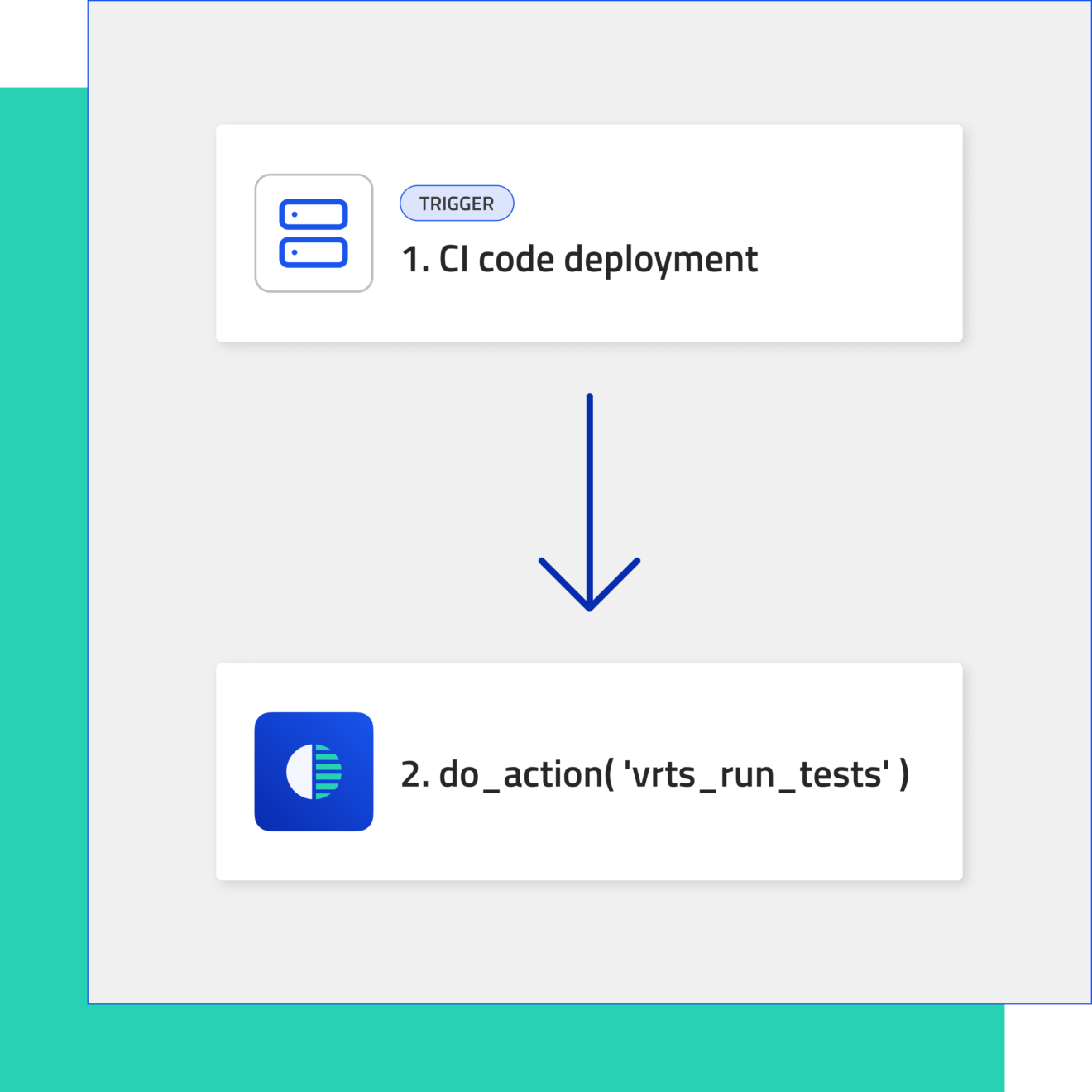
Starte automatische Tests via Code und CI/CD Pipelines (Pro Feature)
Integriere visuelle Regressionstests in deinen Deployment-Prozess. Nach jedem Update laufen alle Tests automatisch und du erhältst sofortige Benachrichtigungen über jegliche visuelle Änderungen. Das ist mehr als nur Testen. So geht proaktive Qualitätssicherung für die kontinuierliche Weiterentwicklung deiner Website.
Andreas Gomer Marketing Manager OnlineDa unsere Website inzwischen einen sehr großen Umfang erreicht hat und weiterhin stetig wächst, sind wir froh, Fehler mit dem VRTs schnell zu erkennen und auszubessern. Für umfangreiche Projekte absolut empfehlenswert!
Beumer Group
Siegfried, deploy!
Hör dir unseren Podcast an
Erfahre mehr über die Hintergründe, weshalb wir ein eigenes Visual Regression Testing Plugin entwickeln wollten und wie wir VRTs technisch umgesetzt haben.

Features
Warum VRTs so einfach funktioniert
─ 1-Klick-Installation
Lade das Plugin direkt in WordPress herunter. Keine Konfiguration nötig. Nach Aktivierung wird sofort die Startseite überwacht und Warnmeldungen werden an die hinterlegte Admin-E-Mail gesendet.
─ 24h Monitoring
Das Plugin überwacht die Website rund um die Uhr. Probleme bleiben nicht länger als einen Tag unbemerkt.
─ Sofortige Alerts
Sobald das Tool einen Fehler entdeckt, werden hinterlegte Personen benachrichtigt. Das gibt dir im Tagesgeschäft Ruhe und Gewissheit, dass nichts unbemerkt bleibt.
─ DSGVO-Konform
Snapshots werden auf europäischen Servern gespeichert. Wir erheben keine personenbezogenen Daten.
─ Content-Kompatibel
Das Plugin erkennt beabsichtigte Content-Änderungen. Nachdem Texte oder Bilder aktualisiert wurden, wird ein neuer Referenz-Screenshot erstellt.
─ Teamübergreifend
Teammitglieder mit Admin Rechten können Tests erstellen, einsehen und gemeinsam an der sofortigen Lösung arbeiten.
Pricing
Wähle deinen Plan
-
Free
$0
für immer kostenlos
- Teste bis zu 3 Seiten
- auf einer Domain
- Tägliches Testintervall
-
Pro
$9/mo
monatlich gezahlt oder
$6/mo jährlich gezahlt
- Teste 25 Seiten gesamt
- auf mehreren Domains
- Tägliches Testintervall
- Manuelle Tests (unbegrenzt)
- Mehrere Empfänger für Benachrichtigungen
- E-Mail Support
-
Most popular
Business
$29/mo
monatlich gezahlt oder
$19/mo jährlich gezahlt
- Teste 100 Seiten gesamt
- auf mehreren Domains
- Tägliches Testintervall
- Manuelle Tests (unbegrenzt)
- Mehrere Empfänger für Benachrichtigungen
- E-Mail Support
-
Agency
$89/mo
monatlich gezahlt oder
$59/mo jährlich gezahlt
- Teste 500 Seiten gesamt
- auf mehreren Domains
- Tägliches Testintervall
- Manuelle Tests (unbegrenzt)
- Mehrere Empfänger für Benachrichtigungen
- E-Mail Support
FAQ
Was ist Visual Regression Testing?
Mit Visual Regression Testing kannst du Fehler und unerwünschte Änderungen auf deiner Website erkennen, indem du einen früheren mit einem neueren Zustand der Website vergleichst. Fehler im Frontend können zum Beispiel durch Aktualisierungen und Änderungen von Plugins entstehen. Bei kleinen Websites kannst du sie vielleicht sofort finden, aber bei komplexen Websites wird es schwierig. Ein Tool kann helfen, indem es Screenshots von Seiten und Beiträgen macht, um visuelle Änderungen zu erkennen und dich automatisch zu informieren.
Wie funktioniert Visual Regression Testing?
Die Tests können manuell, Pixel für Pixel, DOM- oder AI-basiert durchgeführt werden. In allen Fällen wird ein früherer Website-Zustand mit einem neueren Website-Zustand verglichen. Unser Visual Regression Tests Plugin arbeitet pixelbasiert: Es nimmt regelmäßig Screenshots auf und vergleicht sie miteinander.
Warum sollte ich ein Tool für Visual Regression Tests nutzen?
Visuelle Tests kannst du entweder manuell oder mit automatischen Tools machen. Die manuelle Überprüfung deiner Website auf Fehler ist zeitaufwändig und weniger genau. Bei automatisierten Tests werden zwar möglicherweise auch irrelevante Probleme entdeckt – die Chance, kritische Fehler zu finden, ist mit einem Tool jedoch wesentlich höher. Sobald ein visuelle Abweichung entdeckt wird, kannst du automatisch benachrichtigt werden, um das Problem so schnell wie möglich zu beheben.
Werden die Tests auf meinem Server durchgeführt?
Screenshots und Vergleiche werden auf einem externen Server durchgeführt und an deine WordPress-Website gesendet. Nur erforderliche Metadaten werden in deiner Datenbank gespeichert.
Funktioniert das Plugin auch mit Cookie Consent Bannern?
Ja, Cookie Banner sind kein Hindernis. Bevor ein Snapshot erstellt wird, kann das Tool automatisch den Akzeptieren-Button auslösen, um den Banner auszublenden. Diese Option lässt sich per CSS-Selektor in den Plugin-Einstellungen konfigurieren.
Kann ich Custom Post Type Archive mit VRTs testen?
Das VRTs-Plugin unterstützt hauptsächlich Seiten und Beiträge in WordPress. Automatisierte visuelle Tests von Seiten mit dynamischen Inhalten können zu falsch-positiven Ergebnissen führen. Du kannst jedoch solche Seiten testen, indem du diesen Schritten folgst:
- Erstelle eine neue leere Seite oder einen neuen Beitrag in WordPress.
- Richte eine Weiterleitung von dieser Seite zu deiner gewünschten URL ein.
- Konfiguriere einen Test für diese Seite. Der Screenshotter wird der Weiterleitung folgen.
Erhalte Bleech Insights
Wir sehen uns ständig neue Entwicklungen im Web an und stellen den Status quo in Frage. Bist du neugierig, was wir zu sagen haben? Bleib auf dem Laufenden und abonniere Bleech Insights!