in
Introducing our Figma Design Kit for Flynt
At Bleech, we are thrilled to announce the release of our new Figma Design Kit for Flynt. This comprehensive toolkit is designed to empower designers and developers to create stunning layouts and components, while streamlining the web development process.

In this blog article, we will explore the benefits of the Figma Design Kit, discuss the challenges of creating design systems, and reveal how you can get started with Flynt’s Design Kit in Figma.
Unleashing the Potential
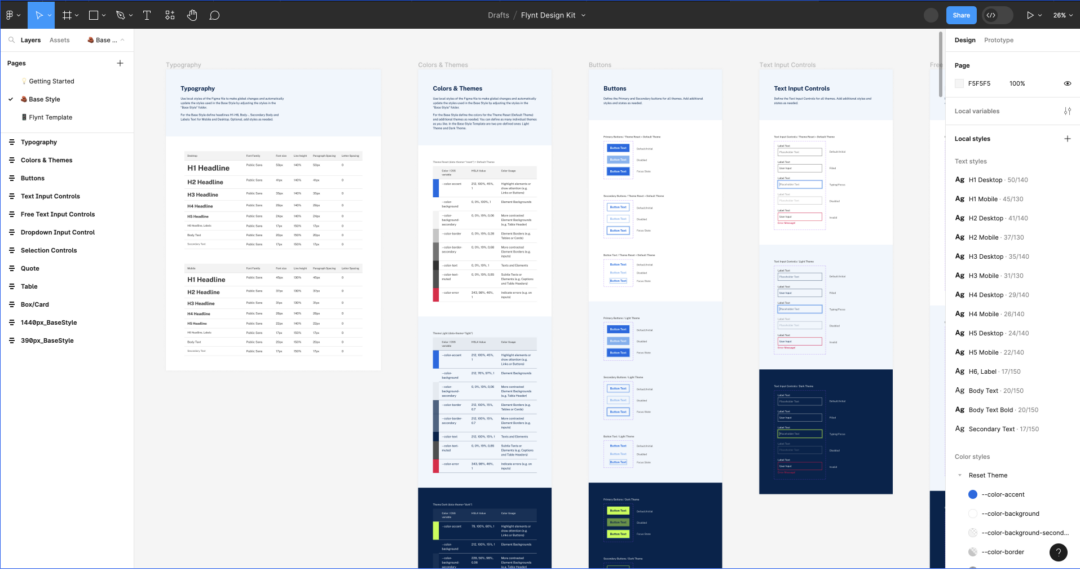
With our Figma Design Kit, we provide a selection of components that represent Flynt’s complete Base Style and an example page template. All Figma components serve as an excellent starting point for your project, saving you valuable time and effort that would have been spent starting from scratch.
Additionally, we have optimized the current colors and sizes of text and components to follow accessibility standards, ensuring that your designs are inclusive and accessible to users.
All colors, text styles and components can be easily customized and extended to align with your brand’s CI to match your requirements, empowering you to build your own custom page templates and create a website that truly reflects your unique vision and brand identity.

Sneak Peek of the Figma file showing Flynt’s Base Style elements like buttons and text input controls that one can easily customize to match different CIs.
What is Flynt?
Flynt is a developer-focused WordPress Starter Theme with a component-based architecture. It seamlessly integrates with Advanced Custom Fields Pro (ACF Pro) and Timber, making custom field management and dynamic template creation efficient.
With modern front-end tools like Vite and hot module loading, Flynt offers optimized builds and real-time updates. Its speed architecture with JS Islands ensures faster performance. Enabling you to unlock the true potential of WordPress! Check out Flynt’s website and explore the GitHub repository to learn more.
Challenges of Creating a Design System
Building an effective design system presents its own set of challenges. One key challenge we encountered during the development of the Flynt Design Kit is the technical concept of minimal code. To ensure optimal performance and maintain simplicity, we carefully curated only the most necessary variants within the design.
By striking a balance between simplicity and functionality, we provide designers and developers with the essential tools they need, without burdening them with excessive code.
Now Available in Figma
The Flynt Design Kit is built for Figma, a leading design collaboration platform. This integration allows for effortless collaboration among team members and stakeholders. Designers and developers can work together in real-time, making necessary iterations and adjustments, ensuring everyone stays on the same page throughout the design process. Figma’s intuitive interface combined with Flynt’s Design Kit offers a seamless workflow for unparalleled productivity.
Excited to get your hands on the Flynt Design Kit for Figma? You can download it now for free from the Figma Community! Embark on a journey of effortless web development, where you can focus on unleashing your creativity and bringing your vision to life.
Conclusion
The release of the Figma Design Kit for Flynt marks a significant milestone in our commitment to providing designers and developers with the tools they need to streamline their workflow and create captivating websites. By addressing the challenges of creating design systems and offering a comprehensive set of components, we aim to empower you to build exceptional web experiences.
Download the Flynt Design Kit for Figma today and embark on a journey of seamless design collaboration, enhanced productivity, and unparalleled creativity.







