in WordPress
Wie funktioniert Visual Regression Testing? (3 Beispiele)
Moderne Websites müssen ständig geupdatet werden. Jede Änderung kann dazu führen, dass deine Website oder Teile davon kaputt gehen. Hier kommen Visual Regression Tests ins Spiel. In diesem Artikel werfen wir einen genaueren Blick darauf und geben dir Beispiele aus der Praxis.

Moderne Websites müssen ständig gewartet werden. Das reicht von der Veröffentlichung neuer Inhalte über die Anpassung der Einstellungen deiner Website bis hin zur Aktualisierung von Plugins und Themes. Jede kleine Änderung kann jedoch dazu führen, dass es zu Fehlern auf der Website kommt. Wenn du viele Inhalte hast oder eine komplexe Website mit zahlreichen Funktionen betreibst, bemerkst du möglicherweise erst dann, dass deine Website von einer Aktualisierung negativ beeinflusst wurde, wenn es zu spät ist.
Hier kommt Visual Regression Testing ins Spiel. Mit dieser Methode kannst du Fehler und unerwünschte Änderungen auf deiner Website erkennen, bevor sie zu echten Problemen werden. Wir haben selbst ein Plugin entwickelt, mit dem du deine WordPress-Website überwachen kannst. Erfahre hier mehr über VRTs – Visual Regression Tests.
In diesem Artikel werden wir uns genauer ansehen, wie Visual Regression Testing funktioniert. Außerdem stellen wir dir Beispiele aus der Praxis vor, in denen diese Art von Tests deine Website – oder sogar dein Unternehmen – retten kann. Los geht’s!
Was ist Visual Regression Testing?
Es gibt viele Möglichkeiten, unerwünschte Änderungen auf deiner Website zu erkennen. Du kannst Protokolle überwachen, um zu sehen, ob alles korrekt funktioniert. Du kannst die Website auch manuell testen, um zu sehen, ob jede Komponente so angezeigt wird, wie sie sollte.
Diese Aufgaben können jedoch viel Zeit und Mühe kosten. Wenn du außerdem ein WordPress-Plugin aktualisierst und dadurch ein Teil deiner Website beschädigt wird, bemerkst du dies möglicherweise nicht, wenn die Änderungen minimal sind.
Visual Regression Testing bedeutet, Tools zu verwenden, die Änderungen im Aussehen deiner Website überwachen. Diese Tools testen deine Website kontinuierlich, um visuelle Differenzen zu erkennen. Wenn ein Problem erscheint, wirst du automatisch benachrichtigt. Das gibt dir die Chance, es so schnell wie möglich zu reagieren.
Beachte, dass nicht alle Tools für Visual Regression Testing den gleichen Ansatz verwenden. Schauen wir uns einige der Methoden an, die sie verwenden:
- Pixelbasierte Vergleiche. Bei dieser Art von Tests werden in regelmäßigen Abständen Screenshots deiner Website erstellt und miteinander verglichen. Das Tool analysiert die Bilder Pixel für Pixel, um Unterschiede zwischen ihnen zu finden. Da bei dieser Methode jedoch selbst kleinste Veränderungen erkannt werden, kann es zu einer Vielzahl von Fehlalarmen kommen.
- DOM-basierte Analyse. Das Document Object Model (DOM) ist eine Programmierschnittstelle für HTML. Es behandelt HTML-Dokumente als Baumstrukturen. Tools, die das DOM analysieren können, können durch den Vergleich dieser Strukturen visuelle Änderungen auf einer Website erkennen.
- KI-basierte Vergleiche. Einige Visual Regression Testing Tools verwenden künstliche Intelligenz (KI) oder maschinelles Lernen, um visuelle Änderungen auf einer Website zu erkennen und gleichzeitig falsch-positive Ergebnisse auszuschließen. Ziel ist es, nur sinnvolle Änderungen an der Benutzeroberfläche der Website oder bei der Benutzerfreundlichkeit zu erkennen.
Wir empfehlen dir, ein Tool zu verwenden, das deinen Bedürfnissen (und deinem Budget!) am besten entspricht. Im nächsten Abschnitt gehen wir auf einige Szenarien ein, in denen Visual Regression Tests für deine Website von Nutzen sein können.
Wie funktioniert Visual Regression Testing?
Damit du dir besser vorstellen kannst, wie Visual Regression Tests funktionieren, stellen wir in diesem Abschnitt einige Beispiele aus der Praxis vor. Wir zeigen dir, wie es dir helfen kann, bestimmte Designprobleme auf deiner Website zu erkennen und zu beheben.
1. Falsch ausgerichtete Objekte und kaputte Layouts
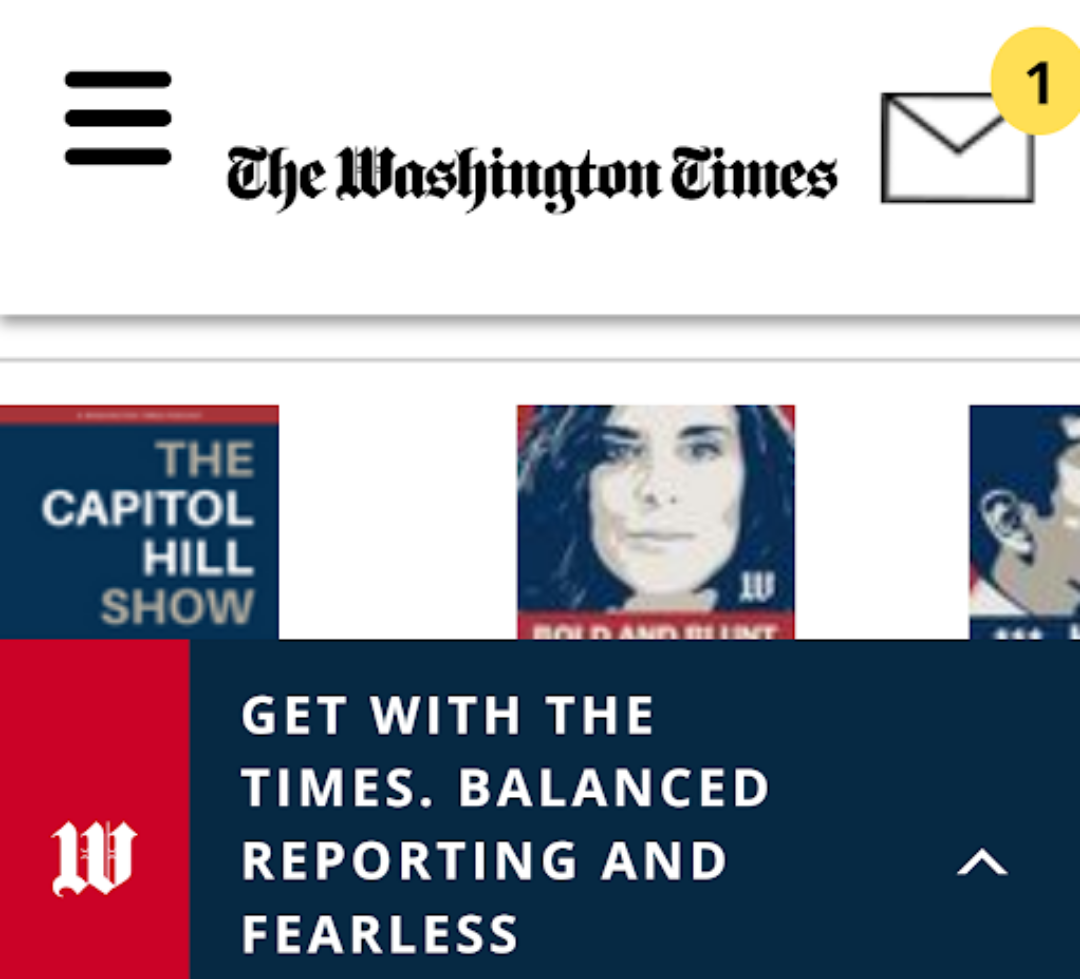
Wahrscheinlich hast du schon einmal versucht, eine Website zu laden und dabei festgestellt, dass die Elemente durcheinander oder falsch ausgerichtet sind. In vielen Fällen ist dies auf Änderungen am Design der Website zurückzuführen, die nicht ordnungsgemäß getestet wurden.
Bei einer WordPress-Website kann dies passieren, wenn du Themes in einer Live-Umgebung änderst, anstatt eine Staging-Site zu verwenden:

Änderungen an einer Website können manchmal zu fehlerhaften Layouts und nicht korrekt angezeigten Elementen führen.
Wenn das Layout und die Elemente deiner Website nicht einfach zu navigieren sind, werden neue Besucher abgeschreckt. Selbst wiederkehrende Besucher könnten sich anderswo informieren, wenn die Website plötzlich schwer zu navigieren und zu nutzen ist.
Visual Regression Testing Tools benachrichtigen dich, wenn Elemente im Layout ihre Position verändern oder nicht mehr richtig ausgerichtet sind. Dann kannst du sie einfach auf das letzte Sicherheitsupdate zurücksetzen, um deine Website wieder in einen funktionsfähigen Zustand zu versetzen. Von dort kannst du beginnen, Änderungen erneut zu implementieren.
2. Fehlende Elemente
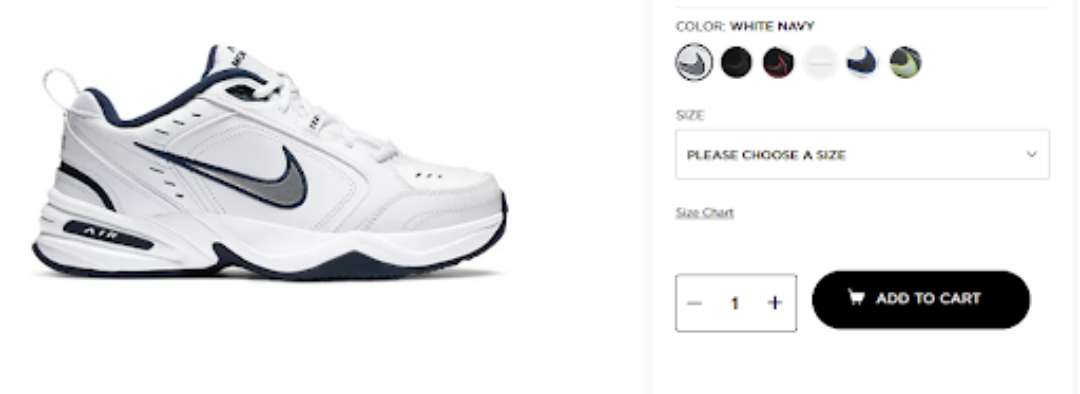
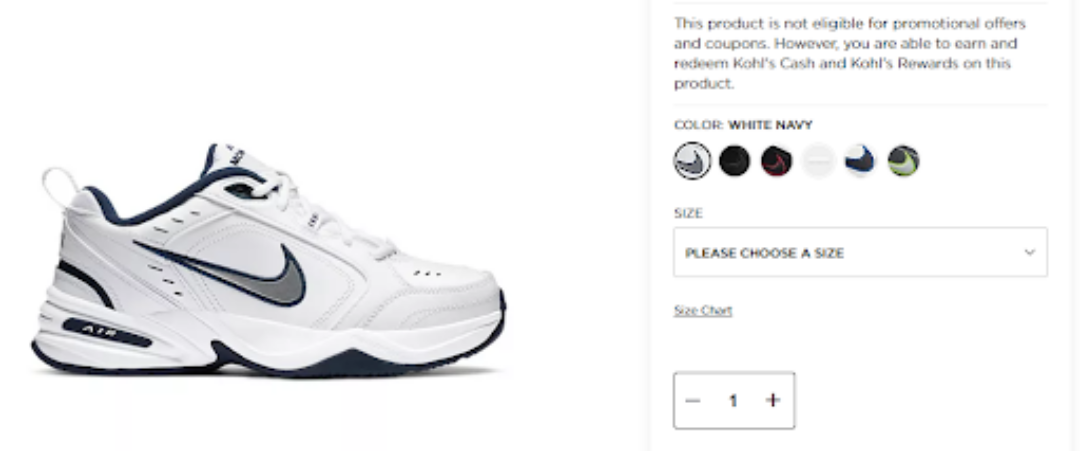
Stell dir vor, du betreibst einen Onlineshop und einige der wichtigsten Komponenten funktionieren nicht mehr, ohne dass du es bemerkst. So könnten beispielsweise die Buttons „In den Warenkorb“ oder „Jetzt kaufen“ verschwinden, wenn es ein Problem mit dem E-Commerce-Plugin oder Theme gibt.
Hier siehst du, wie deine Produktseite unter normalen Umständen aussehen würde:

Wenn es ein Problem mit einem Plugin- oder Theme gibt, sehen die Nutzer stattdessen eine Seite, die wie folgt aussieht:

Hier fehlt ein wichtiger Teil der Einkaufsseite – die Schaltfläche „In den Warenkorb“. Ohne sie können die Kunden ihren Einkauf nicht fortsetzen.
Als neuer Besucher verbringst du vielleicht ein paar Minuten mit der Suche nach der Schaltfläche „In den Warenkorb“, bevor du die Seite frustriert verlässt. Wiederkehrende Kunden könnten sich einfach über diese Veränderung der Produktseiten ärgern. Vor allem werden auch sie ohne diese Schaltfläche den Kauf nicht durchführen können.
In einigen Fällen kann es vorkommen, dass Websites auf kleineren Bildschirmen nicht wie vorgesehen angezeigt werden, was ebenfalls dazu führen kann, dass User das Produkt nicht kaufen können. Automatisierte Visual Regression Tests melden dir, wenn eines dieser Schlüsselelemente in deinem Online-Shop fehlt oder auf bestimmten Geräten nicht angezeigt wird.
3. Unbefugte Änderungen an deiner Website
Wenn du eine beliebte oder erfolgreiche Website hast, könnten Hacker versuchen, auf sie zuzugreifen. Sie könnten sich Zugang zu deiner Website verschaffen, um Spam-Links zu verbreiten, sensible Benutzerdaten zu erhalten oder schädliche Inhalte hinzuzufügen.
Es gibt eine Reihe von Sicherheitsmaßnahmen, die du ergreifen kannst, um deine Website zu schützen. Für den Fall, dass diese Maßnahmen fehlschlagen, solltest du jedoch über Systeme verfügen, die unbefugte Änderungen an deiner Seiten erkennen.
Visual Regression Testing kann in solchen Situationen eine effektive Lösung sein. Es kann dich auf verschiedene Arten von Änderungen aufmerksam machen, darunter:
- Neu hinzugefügte Links auf deiner Website. Visual Regression Testing kann Änderungen an Website-Inhalten erkennen, wenn Links zum Text hinzugefügt werden. Wenn du nicht derjenige bist, der die Links hinzugefügt hat, musst du die Änderung nachverfolgen.
- Ausgetauschte Bilder. Wenn Angreifer beschließen, Bilder auf deiner Website zu ersetzen, wirst du durch Visual Regression Testing schnell auf diese Änderungen aufmerksam gemacht.
- Änderungen am Text deiner Website. Visual Regression Tests können Änderungen am Text deiner Website aufspüren. Wenn du berechtigt bist, den Inhalt zu aktualisieren, helfen dir Alerts, diese Änderungen schnellstmöglich rückgängig zu machen, bevor die Benutzer sie sehen können.
Unautorisierte Änderungen an deiner Website aufzuspüren ist der Schlüssel, um die Benutzerfreundlichkeit zu erhalten und dein Unternehmens zu schützen. Unabhängig davon, ob diese Änderungen von unbefugten Benutzern oder Angreifern vorgenommen werden, können Visual Regression Tests helfen, das Problem rechtzeitig zu beheben. Auf diese Weise kannst du Probleme angehen, bevor sie deiner Website oder deinem Unternehmen weiteren Schaden zufügen können.
Fazit
Wenn du eine Website betreibst, solltest du so viele wichtige Aufgaben wie möglich automatisieren, damit du dich auf das Wachstum deines Unternehmens konzentrieren kannst. Automatisierte Visual Regression Tests können dir helfen, Änderungen an deiner Website zu erkennen, bevor sie zu größeren Problemen werden. Außerdem musst du keine kostbare Zeit aufwenden, um nach Störungen und Fehlern auf deiner Website zu suchen.
Um es noch einmal zusammen zu fassen, hier sind drei Arten von Problemen, die Visual Regression Tests auf deiner Website identifizieren (und dir beim Beheben helfen) können:
- Falsch ausgerichtete Objekte und kaputte Layouts aufgrund eines neuen Themes oder Designs
- Fehlende Elemente wie Schaltflächen, die in der Regel durch Plugin-Konflikte und -Updates verursacht werden
- Unbefugte Änderungen an deiner Website, einschließlich Angriffe durch böswillige Dritte
Probiere das VRTs – Visual Regression Tests auf deiner WordPress-Website aus und berichte uns von deinen Erfahrungen!