in WordPress
How Does Visual Regression Testing Work? (3 Examples)
Modern websites require constant maintenance. Any small change has the potential to break your site or parts of it. This is where visual regression testing comes in. In this article we'll take a closer look and provide examples of real-life situations.

Modern websites require constant maintenance. This involves anything from publishing new content and tweaking your site’s settings to updating plugins and themes. However, any small change has the potential to break your site or parts of it. If you have a lot of content, or you run a complex website with numerous features, you might not realize that your site has been negatively affected by an update until it’s too late.
This is where visual regression testing comes in. Using this method, you’ll be able to spot errors and unwanted changes to your website before they become real problems. We have developed a plugin ourselves that allows you to monitor your WordPress website. Learn more about VRTs – Visual Regression Tests here.
In this article, we’ll take a closer look at how visual regression testing works. We’ll also provide you with examples of real-life situations where this type of testing could save your website – or even your business. Let’s get to it!
What is Visual Regression Testing?
There are a lot of ways to detect unwanted changes to your website. You can monitor logs to see if everything’s working correctly. You might also test the site manually to see if every component is displaying as it should.
However, these tasks can take a lot of time and effort. Additionally, if you update a WordPress plugin and it breaks part of your site, you might fail to notice it if the changes are minimal.
Visual regression testing involves using tools to monitor your website for changes to its appearance. These tools continuously test your website to detect visual abnormalities. If they find a problem, you’ll get notified so that you can handle the issue as quickly as possible.
Keep in mind that not all visual regression testing tools use the same approach. Let’s look at some of the methods they use:
- Pixel comparisons. This type of test involves taking periodical screenshots of your site and comparing them. The tool analyzes the images pixel by pixel to find differences between them. However, since this method flags even the smallest changes, it can lead to a lot of false positives.
- DOM-based analysis. The Document Object Model (DOM) is a programming interface for HTML. It treats HTML documents as tree structures. Tools that can analyze the DOM can detect visual changes on a website by comparing those structures.
- AI-based comparisons. Some visual regression tools use Artificial Intelligence (AI) or machine learning tools to detect visual changes in a website while discarding false positives. The goal is to only flag meaningful changes to the website’s interface or user experience.
We recommend that you use a tool that best suits your needs (and budget!). In the next section, we’ll go over some scenarios in which visual regression testing can benefit your site.
How Does Visual Regression Testing Work?
If you’re still not sure how visual regression testing works, this section will go over some real-life examples. We’ll show you how it can help you spot and resolve particular design issues on your site.
1. Misaligned Objects and Layouts
At some point, you’ve probably tried to load a website only to see its elements jumbled up or misaligned. In many cases, this is due to changes in the website’s design that weren’t tested properly.
With a WordPress website, this might happen when you change themes in a live environment instead of using a staging site:

Making changes to a website can sometimes lead to broken layouts and elements not displaying correctly.
If your website’s layout and elements aren’t easy to navigate, it will drive new visitors away. Even returning visitors might look elsewhere for information if your site is suddenly difficult to navigate and use.
Visual regression testing tools will notify you when elements in your site’s layout switch places or go out of alignment. Then, you can simply restore a recent site backup to get your site back to working condition before trying to implement the changes again.
2. Missing Elements
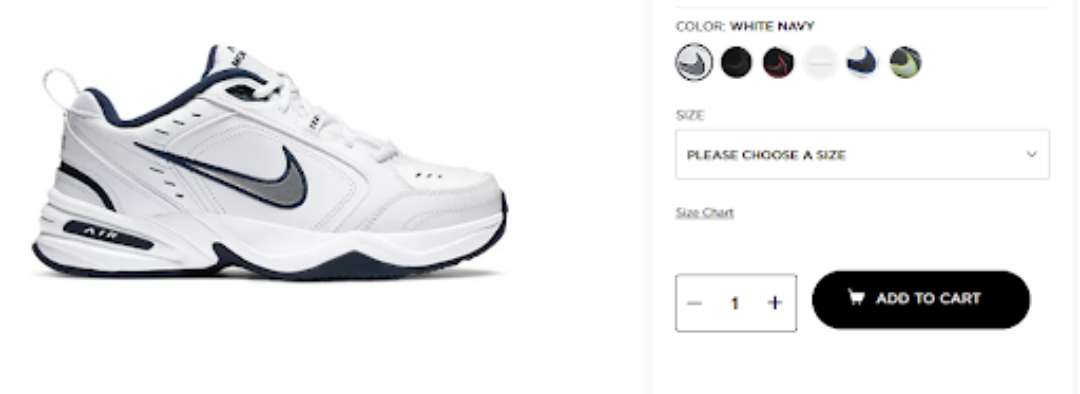
Imagine you run an online store and some of its key components stop working without you noticing it. For example, your Add to Cart or Buy Now buttons might disappear if there’s an issue with your e-commerce plugin or theme.
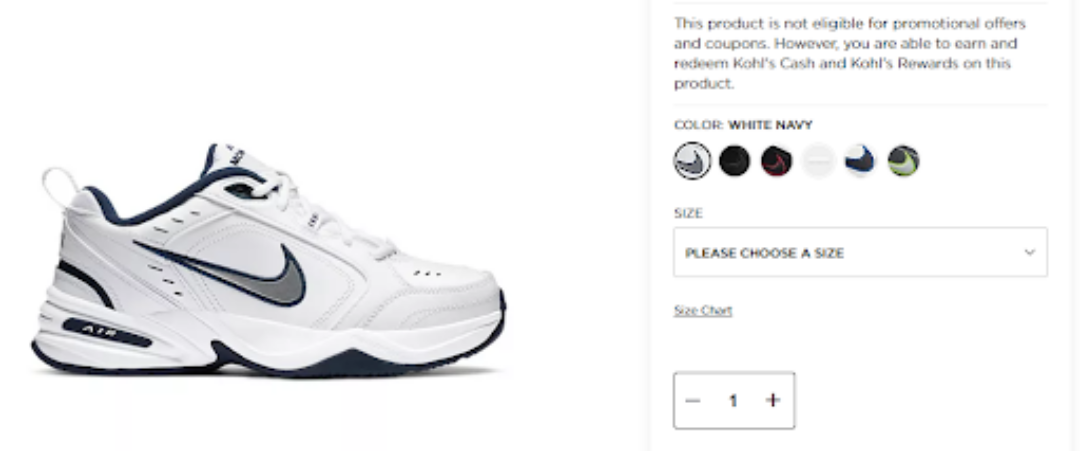
Here’s what your product page might look like under normal circumstances:

If there’s a plugin or theme conflict on your site, users might see a page that looks like this instead:

A key part of the shopping page is missing here – the Add to Cart button. Without it, customers can’t proceed with their purchase.
If you’re a new visitor, you might spend a few minutes looking for the Add to Cart button before becoming frustrated. Returning customers may simply feel annoyed at the perceived change in your product pages. Plus, without that button, you won’t be able to make any sales.
Automated visual regression testing will notify you if any of the key elements in your online store are missing, or if they’re not showing on specific devices. In some cases, websites might not display as intended on smaller screens, which means you could lose a lot of sales.
3. Unauthorized Changes to Your Website
If you have a popular or successful website, hackers might try to break into it. They might want access to your site to propagate spam links, obtain sensitive user data, or add harmful content.
There are a lot of security measures that you can take to protect your website. However, in case those measures fail, you’ll want to have systems in place to detect unauthorized changes to your pages.
Visual regression testing can serve as an effective solution for these kinds of situations. It can alert you to several types of changes, including:
- New links added to your website. Visual regression tools can detect changes in your content due to links being added to the text, and notify you accordingly. If you’re not the one adding the links, you may need to investigate further.
- Replaced images. If attackers decide to replace images on your website, visual regression testing will quickly alert you to these changes.
- Changes to your site’s text. Visual regression tools can pick up changes to your site’s text. If you’re the only person authorized to update the content, notifications from these tools will help you reverse these changes before users can see them.
Catching unauthorized changes to your site is key to preserving the user experience and protecting your business. Whether these changes are made by unauthorized users or attackers, visual regression testing can help you deal with the issue in a timely manner. This way, you can tackle problems before they can cause further damage to your site or business.
Conclusion
When running a website, you’ll want to automate as many key tasks as possible so you can focus on growing your business instead. Automated visual regression testing can help you catch changes to your website before they become larger problems. Additionally, you won’t need to spend time and effort looking for glitches and errors on your site.
To recap, here are three types of issues that visual regression tools can identify on your site (and help you resolve):
- Misaligned objects and layouts due to a new theme or design
- Missing elements like buttons, which are usually caused by plugin conflicts and updates
- Unauthorized changes to your website, including attacks by malicious third parties
Try VRTs – Visual Regression Tests on your WordPress website and tell us about your experience!