in UX / UI
Animationen auf Mobile auslösen – mit der Intersection Observer API
Hover funktioniert nicht auf mobilen Geräten. Daher verwenden wir einen alternativen Ansatz: Die Intersection Observer API. Erreicht ein Element eine definierte Scrollposition im Viewport, wird eine Animation ausgelöst - wie beim Hover-Effekt auf dem Desktop. Erfahre hier, wie wir das Konzept entwickelt haben und wie das Endergebnis aussieht.

Mit dem Relaunch unserer Website wollten wir nicht nur ein aktuelles Redesign schaffen. Wir wollten auch unsere Werte und Ansätze in der gesamten Website zum Ausdruck bringen. Das bedeutet, dass wir mit Flynt einen komponentenbasierten Ansatz nutzen und einzigartige, individuelle Highlights entwickeln.
Wir sind davon überzeugt, dass Mikro-Animationen, wenn sie richtig eingesetzt werden, einen wertvollen Beitrag zum Look & Feel der Website beitragen. In einer Grid-Komponente auf der Bleech-Homepage haben wir deshalb SVG-Animationen eingebunden. Bewegen Benutzer:innen ihre Maus über das Element, wird eine Animation ausgelöst. Für Desktop-Geräte ist das ein tolles Erlebnis!
Im Gegensatz dazu sind Hover-Effekte auf mobilen Geräten – große Überraschung – nicht möglich.

Wäre es nicht schön, eine Maus am Smartphone anzuschließen? Aber bleiben wir realistisch 😉 Eine Maus ist wohl nicht die Lösung, an der unsere Besucher:innen wirklich interessiert wären.
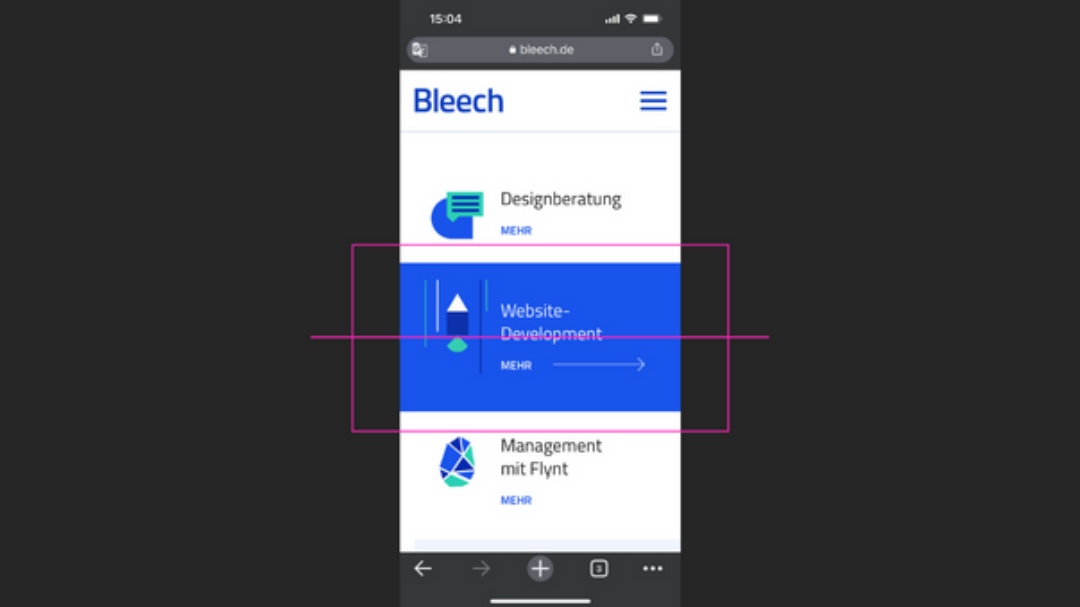
Stattdessen haben wir die Intersection Observer API als alternativen Ansatz gefunden, um eine spezifische Animation auf mobilen Geräten auszulösen: Dabei ermittelt der sogenannte Observer, wann ein Element eine definierte Scrollposition im Viewport auf dem Handy erreicht. Wenn sich das Element mit diesem Punkt überschneidet, startet die Animation und läuft so lange, wie der Schnittpunkt besteht.

Nur im markierten Bereich wird die Animation ausgeführt.
Diese Lösung funktioniert nur, wenn das Element, für das ein Effekt ausgelöst werden soll, einzeln in einer Reihe dargestellt wird. Wenn zum Beispiel zwei Buttons nebeneinander liegen, würde der Effekt mit dem Intersection Observer API-Ansatz für beide gleichzeitig aktiviert werden.
Da mobile Traffic heutzutage Queen ist, wollten wir sicherstellen, dass eine optimale UX der Animationen gewährleistet ist. Lies hier, wie unser Entwickler Alex zur Lösung gekommen ist und wie er das Ergebnis optimiert hat:
Erster Ansatz: Standard für Desktop
Langes Drücken auf animierte Elemente
So funktioniert’s: Standardmäßig löst langes Drücken auf mobilen Geräten die mouseenter und mouseleave Events aus, die zum Starten der Animation auf Desktop-Geräten verwendet wurden.
Warum es für uns nicht funktioniert: Es wurde ziemlich schnell klar, dass dies nicht der richtige Weg ist. Ein langes Drücken auf mobile Elemente ist in der Regel dazu gedacht, Einstellungen für das entsprechende Elemente anzuzeigen. Auch sind die Animationen beim Scrollen manchmal nur zufällig gestartet. Kein gutes Benutzererlebnis.

Langes Drücken löst Einstellungen für das entsprechende Element aus.
Zweiter Ansatz: Zwei mal Klicken
Animation bei erster Berührung auslösen und Link mit zweiter Berührung öffnen
So funktioniert’s: Wir haben uns überlegt, dass die erste Berührung der Elemente die Animation auslöst und die zweite Berührung desselben Elements den Link zur Unterseite öffnet. Wenn man einmal getappt hat, beginnt die Animation. Und sie läuft so lange, bis eine zweite Berührung außerhalb des Bereichs der Komponente erfolgt oder ein anderes animiertes Element zum ersten Mal berührt wird. Dadurch wird die Animation in dem neu angeklickten Element erneut gestartet und der Zyklus beginnt von vorn.
Warum wir uns dagegen entschieden haben: Diese Methode machte es schwierig, bereits gestartete Animationen anderer Elemente zu stoppen. Aber vor allem schien der Ansatz wieder nicht intuitiv zu sein. Schließlich ist das Ziel der Komponente in erster Linie, Benutzer:innen auf eine Unterseite zu führen. So schön eine Animation auch ist, man sollte nicht zweimal klicken müssen, um das Linkziel zu erreichen.
Finaler Ansatz: Intersection Observer API
Animation ab einer definierten Scrollposition starten
So funktioniert’s: Wir verwenden die Intersection Observer API, um festzustellen, wann ein Element eine bestimmte Scrollposition im Viewport erreicht. Wenn sich das Element mit diesem Punkt überschneidet, startet die Animation und läuft so lange, wie der Schnittpunkt besteht. Nicht schlecht!
Was wir optimiert haben: Es gibt nur noch eine Sache, die bei diesem Ansatz zu beachten ist: sicher zu stellen, dass die mouse events, die für Desktop-Geräte erstellt wurden, die Animationen zu keinem Punkt auf mobilen Geräten starten. Denn das würde bedeuten, dass bei zwei Elementen gleichzeitig Animationen laufen könnten (eine durch den Observer und eine zusätzliche durch ein Drücken auf den Bildschirm).
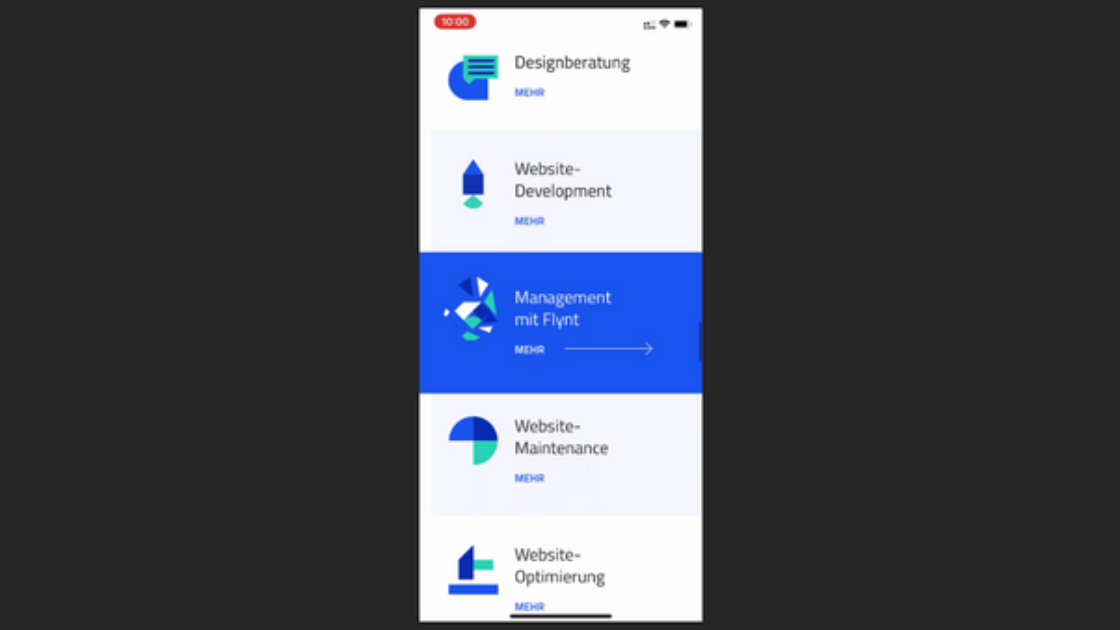
So sieht das finale Resultat in Aktion aus:

Nachdem Alex den endgültigen Code entwickelt hat, haben wir die gewünschte Benutzererfahrung erreicht. Wir lieben diesen Ansatz! Wir hoffen, du auch – schau dir die Animationen am besten direkt auf der Homepage von Bleech auf dem Smartphone an. Vergiss auch nicht, sie mit den Desktop-Animationen zu vergleichen. Wie gefallen sie dir?
Wenn du genauso leidenschaftlich bist wie Alex, warum kommst du dann nicht zu Bleech? Bei uns hast du die Möglichkeit, neue Lösungen wie diese auszuprobieren und mit den besten WordPress-Entwickler:innen zusammenzuarbeiten. Schau einfach bei unseren Jobs vorbei. Du wohnst nicht in Berlin? Kein Problem, du kannst zu 100% remote arbeiten.