Verstecke Inhalte im Frontend –
Behalte sie Backend
-
Speichere Content Blocks für später
Entferne ein Content-Layout aus dem Frontend deiner Website. Behalte die Komponente jedoch im Backend, für den Fall, dass du sie wieder aktivieren möchtest.
-
Verstecke schnell fehlerhafte Inhalte
Verberge dafür nur die Komponente. Sobald du den falschen Inhalt im Backend korrigiert hast, kannst du den Block wieder auf der Live-Seite aktivieren.
-
Teste verschiedene Layouts
Werde kreativ und probiere verschiedene Komponenten im Backend aus. Entscheide dich dann, welche Version du im Frontend präsentieren möchtest.
Wie das Plugin funktioniert
Lösche keine Layouts –
deaktiviere sie nur
Das ACF Hide Layout Plugin macht es dir einfach, flexible Layouts zu
aktivieren oder deaktivieren. So funktioniert’s:

01
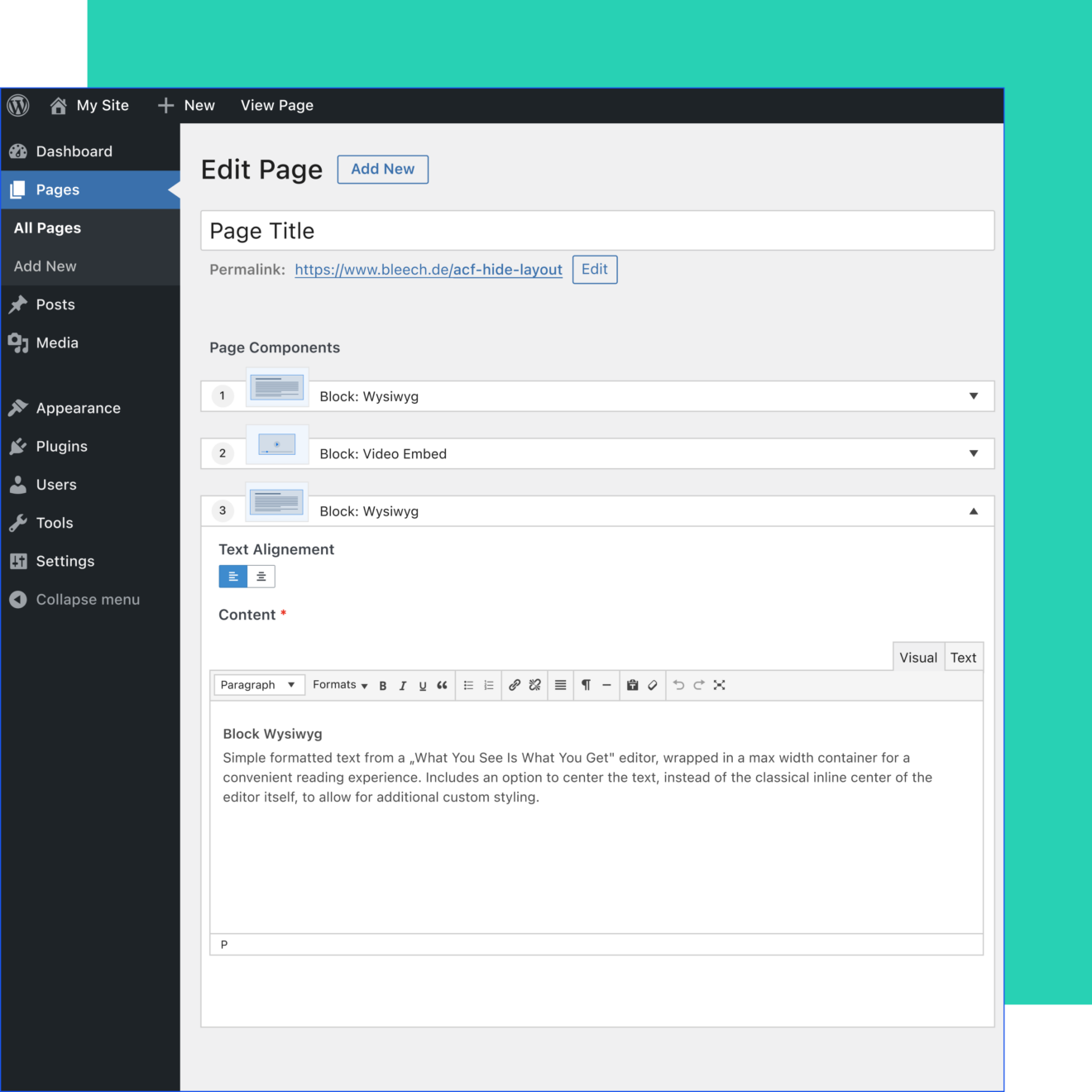
Bereite die Inhalte im Backend deiner Seite vor
Erstelle Seiten mit deinen geplanten Inhalten. Und geh noch weiter – bereite schon Inhaltsblöcke vor, die erst später veröffentlicht werden.

02
Verstecke Inhalte im Frontend
Entferne bestimmte Inhalte, indem du auf das Auge-Icon in der Layout-Komponente klickst. Damit wird der Inhalt nicht gelöscht, sondern nur auf der Live-Seite ausgeblendet. Du kannst die Komponente trotzdem weiter bearbeiten.

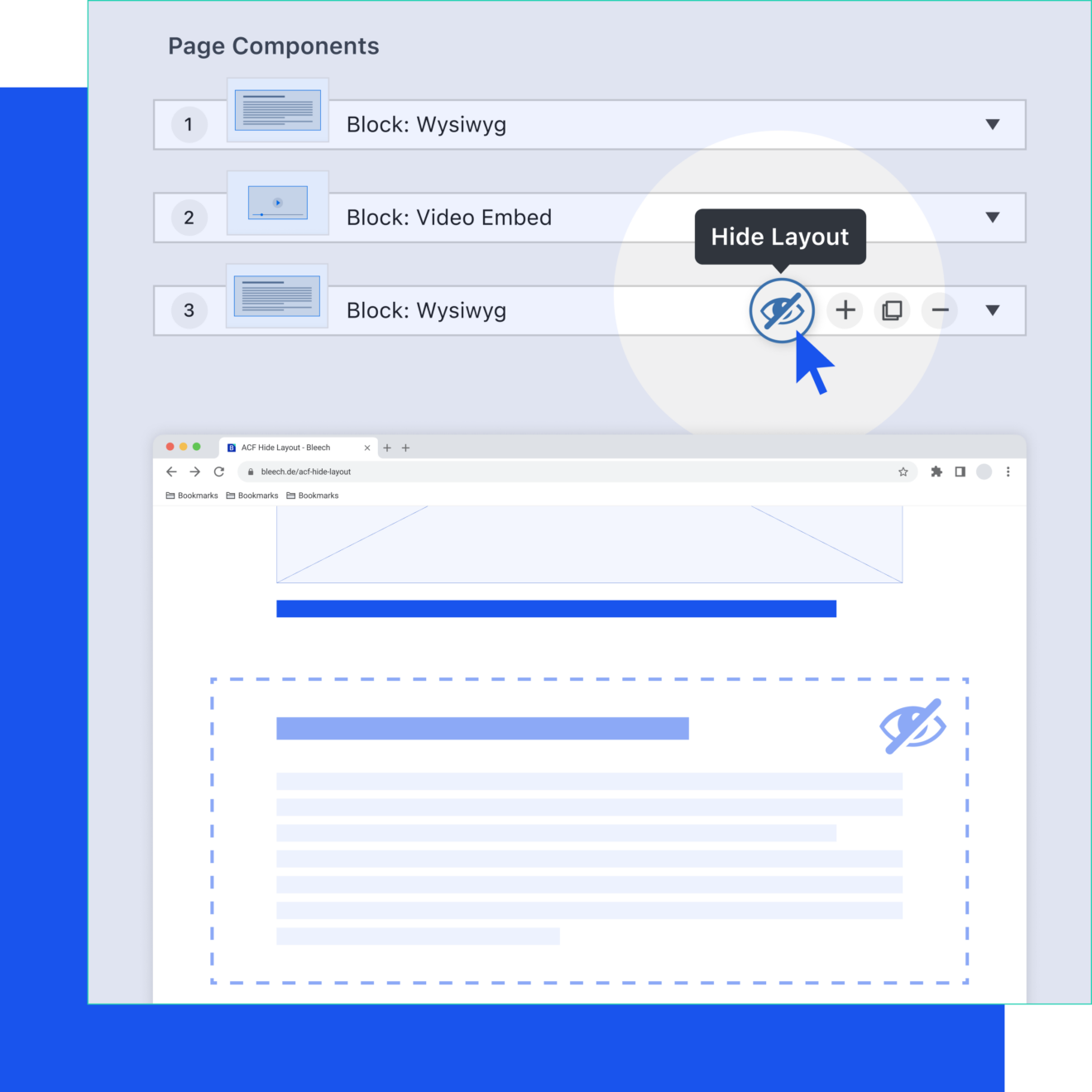
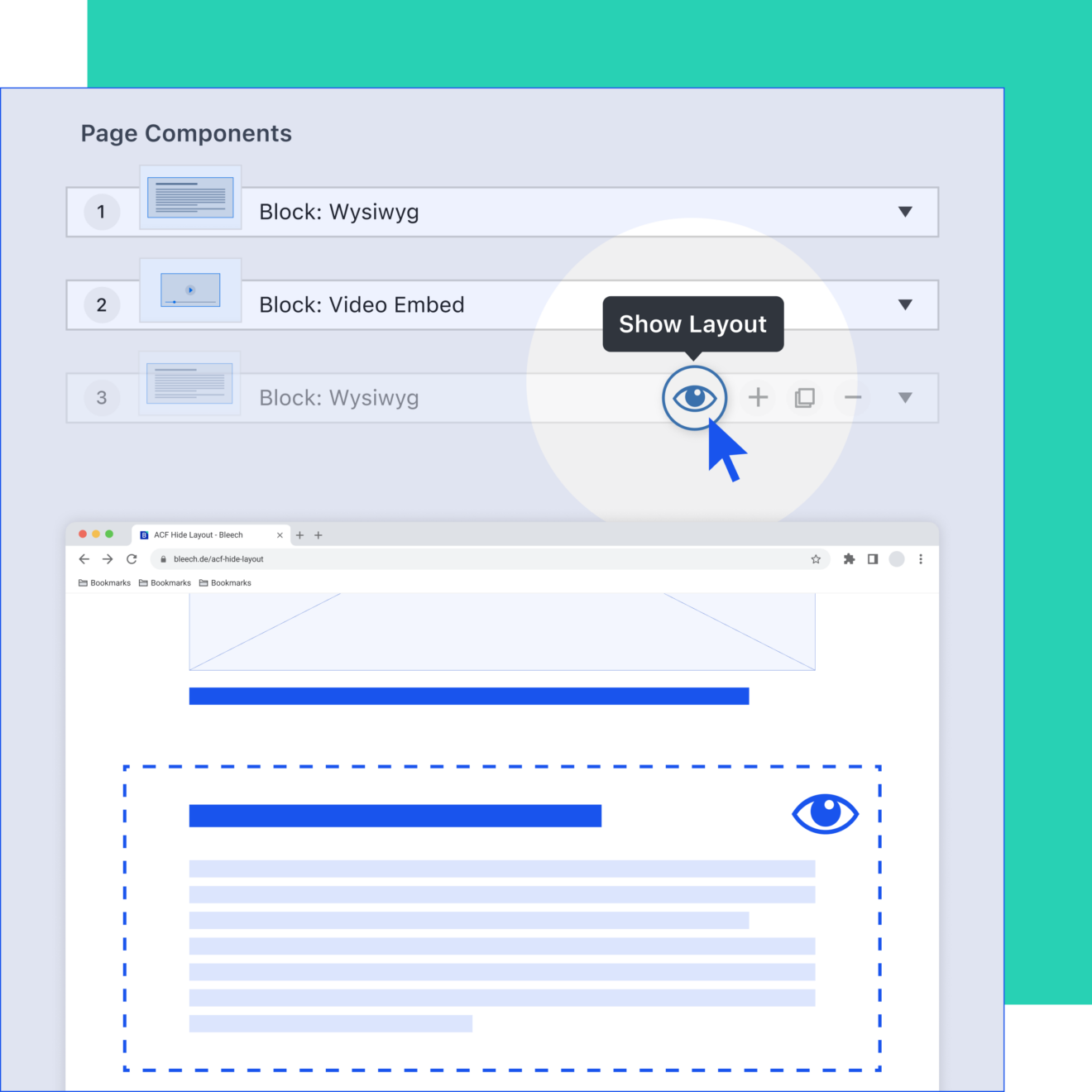
03
Aktiviere den Inhalt, sobald er benötigt wird
Sobald du dich entscheidest, den ausgeblendeten Inhalt zu aktivieren, klicke auf das durchgestrichene Augo-Icon in der Komponente. Damit machst du den Inhalt für deine Besucher:innen sichtbar.
ACF Hide Layout – einfach und intuitiv
─ Kostenloses Plugin
Wir haben das Plugin entwickelt, um deinen Workflow einfacher zu machen. Viel Spaß damit!
─ Leichtgewichtig
ACF Hide Layouts lädt keine Scripts und verlangsamt deine Seite nicht.
─ Basiert auf WordPress und ACF Pro
Du benötigst mindestens WordPress Version 4.7 und ACF Pro Version 5.7, um das Plugin nutzen zu können.
─ Open Source
Hilf mit, das Plugin weiter zu entwickeln und es in weitere Sprachen zu übersetzen.
FAQ
Wie installiere ich ACF Hide Layout?
Du kannst das Plugin direkt im Plugin-Bereich deiner WordPress Website aktivieren. Alternativ kannst du es auf WordPress oder in der Github repo herunterladen. Lade es dann im Plugin-Verzeichnis deiner WordPress-Seite hoch und aktiviere es.
Wie nutze ich das Plugin?
Nachdem das Plugin aktiviert ist, enthält jede Komponente ein Auge-Icon. Klicke es an, um die Komponente im Frontend ein- oder auszublenden.
Kann ich zur Weiterentwicklung des Plugins beitragen?
Klar, es ist Open Source und du kannst helfen, das Plugin zu verbessern oder in andere Sprachen zu übersetzen. Danke für deinen Beitrag!
Ich habe ein Problem mit dem Plugin, was kann ich tun?
Du kannst auf WordPress ein Support Ticket einreichen. Wir kümmern uns schnellstmöglich um die Lösung.