in SEO
PageSpeed Optimization for UX/UI Designers & Marketing Managers
Today, design and marketing contribute to the user experience of a website visit. This contribution is evident in the design, the content, and the website's loading time. That means if you know Google's key figures, you can strategically optimize the loading time based on design and marketing decisions.

Today, design and marketing contribute to the user experience of a website visit. This contribution is evident in the design, the content, and the website’s loading time. That means if you know Google’s key figures, you can strategically optimize the loading time based on design and marketing decisions.
Why loading time is essential for design and marketing
A website’s loading time is one of the decisive factors of how a website feels. Nowadays, nobody wants to wait for an intro to finish playing. The mindset of your average website visitor can be characterized by this imaginary quote: “Speed up, or I’m gone!” The exceptions in which visitors want to take their time and be intrigued by website content are limited to vanishingly small use cases.
Quite rightly, almost every website relaunch briefing includes the following requirements:
- Mobile-first implementation
- Optimized user experience
- Search engine optimization (SEO)
All three have one thing in common: fast loading time is a basic requirement.
A website designed and programmed mobile-first with a loading time of more than 2 seconds pushes its visitors’ patience and encourages bounces.
A website designed and tested for an optimized user experience that takes more than 5 seconds to become interactive does not leave a good first impression and jeopardizes trust-building.
A website designed for search engine optimization in terms of content and HTML that achieves less than 90/100 points in the Google PageSpeed Test leaves unused potential and lets the competition overtake the search results.

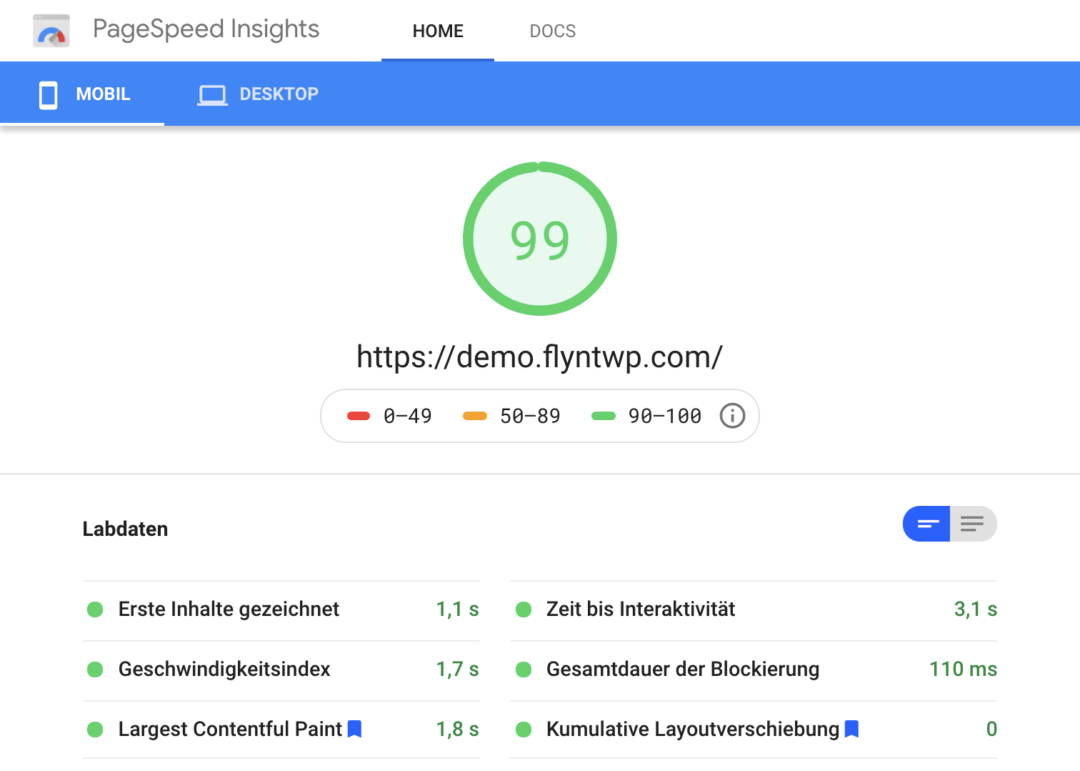
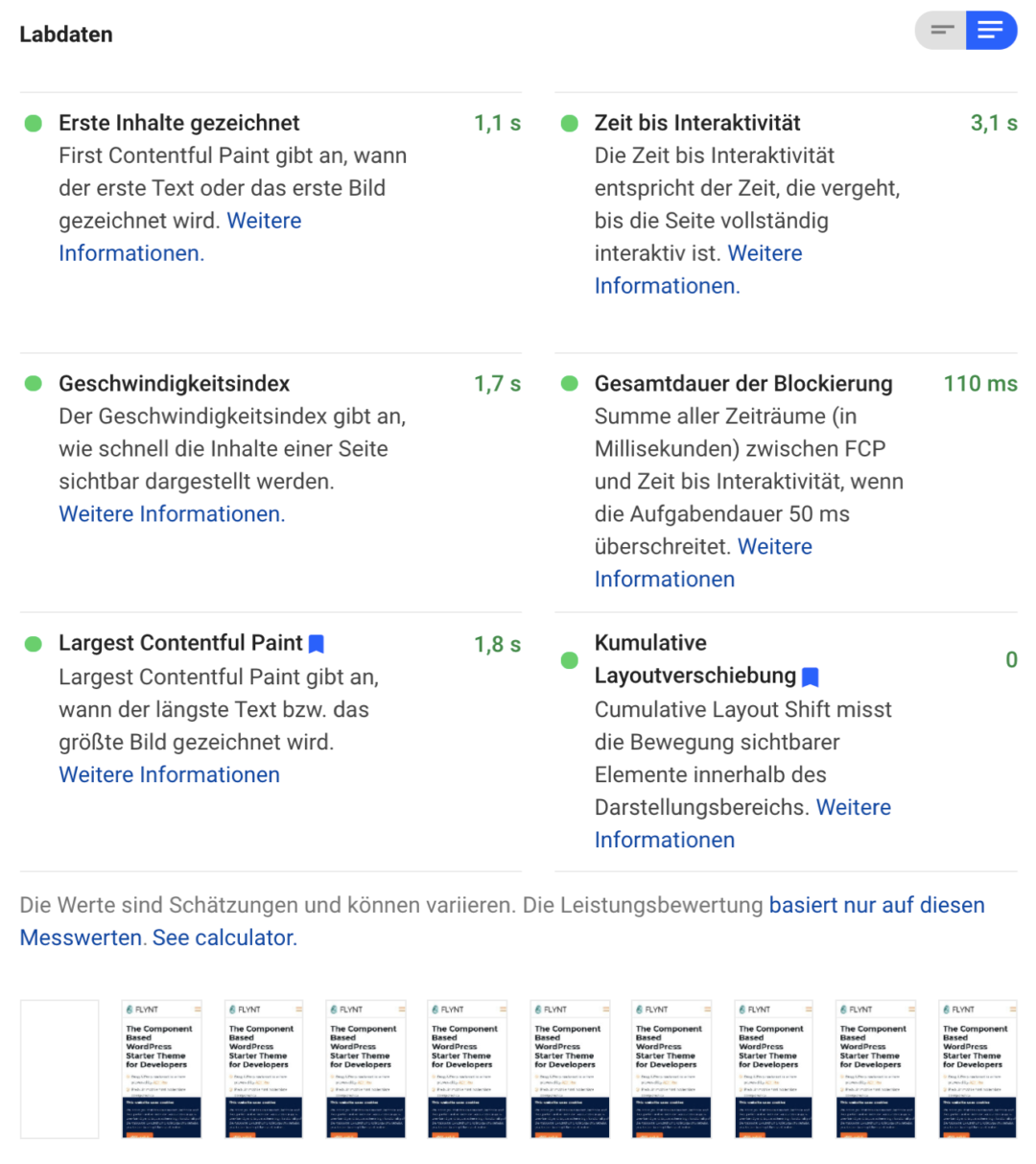
Pagespeed of our Flynt-Product page
What matters when it comes to loading times
Hardly anyone plans website intros anymore. But then, what distinguishes a fast website from a slow one? Above anything else, the following elements have a significant influence on the loading time of a website:
- Large images
- Background videos
- Animations
- Tracking scripts
The more these elements are loaded above the fold (i.e., in the initially visible area), the longer the page’s loading time. Therefore, it is a good idea to defer large-scale immersive experiences. Visitors could dive deeper by scrolling down or actively opting for moving images via interaction.
Large media in the stage weigh heavy since the introduction of the Largest Contentful Paint metric.
There can be exceptions, though. For example, for the first page of a website, provided landing pages are planned as the most important entry pages from the get-go. However, uniform high performance is preferable. And that’s because the first impression occurs when trying to load the page, not when the background video starts playing.
Since tracking scripts can significantly delay interactivity, their use should be kept to a necessary minimum. There’s not much use in measuring the behaviour of a website’s visitors if the measurement technology itself negatively influences the result.
Google sets the rules
The PageSpeed test from Google is the measure of all things in assessing loading times. Many other tools also help optimize a page’s performance. But Google’s values are particularly relevant, as the organic search engine rankings assessment includes the PageSpeed results.
A fast page will tend to appear higher in the search results. Google currently determines what “fast” means via six values, explained in the PageSpeed test result.

PageSpeed test
Hint: Check the largest element in the visible area
Until recently, the PageSpeed measurement values were mainly designed for technical conditions (e.g., how quickly the server starts delivering the website and how rapidly the entire page is done rendering). With the Lighthouse v6 update, Google has introduced new measurements.

Lighthouse’s scoring calculator
Core Web Vitals attempt to be more responsive to user experience. With a 25% weight in the score, the Largest Contentful Paint (LCP) is the most important new value. It measures how long it takes for the most prominent element in the visible area to be fully displayed.
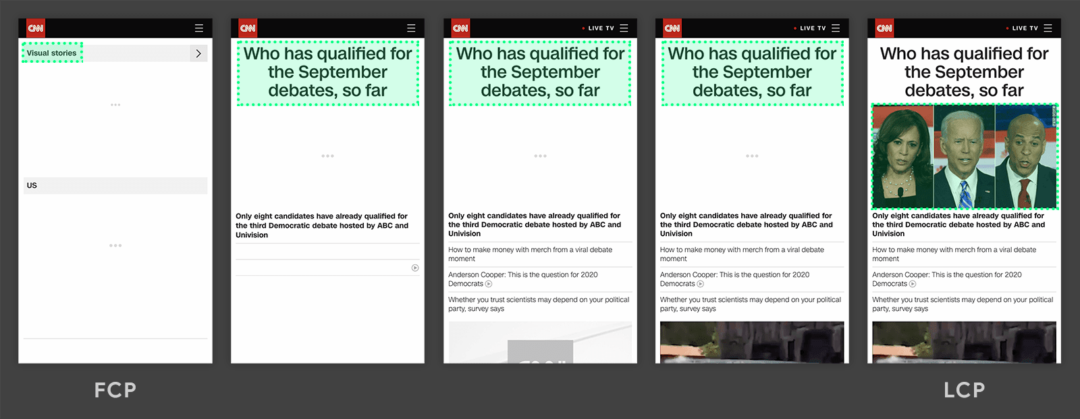
In the following example, the post image is the largest loaded element:

Source: https://web.dev/lcp/
The rule of thumb: full-screen videos, sliders, or animations need more loading time than an image or illustration. However, the largest entry element can also consist of text. Especially on mobile devices, this can be a possibility. Since fonts load faster than media, this would benefit loading time. In this case, the only thing to consider is that the text should not be faded-in with a delay.
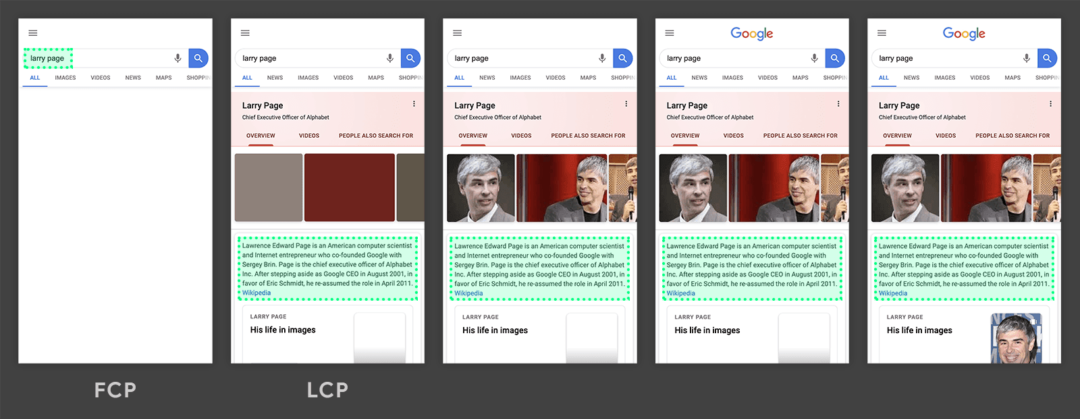
In the following example, the text is the largest loaded element:

Source: https://web.dev/lcp/
Achieving better results with more awareness
The foundation of a fast website is its technology. A professional CMS setup covers standard best practices and offers possibilities for fine-tuning. The following technical optimizations are the norm today:
- Optimized image sizes
- Minified CSS & JavaScript
- Fast server response time
- Server-side caching
- Browser cache control
However, every technical optimization has its limits in conceptual layout and content presentation. Outstanding loading times can only be achieved through cooperation between several disciplines. Suppose design and marketing & development become aware of the possibilities mentioned above early. In that case, the departments can create holistic solutions as a team; you’ll end up with websites that look good, feel good, and deliver results.
This article first appeared on LinkedIn on 08 September 2020.








