in SEO
Ladezeit Optimierung für UX/UI Designer & Marketing Manager
Design und Marketing tragen heutzutage umfassende Verantwortung für die Nutzererfahrung eines Webseitenbesuchers. Dazu gehört neben der Gestaltung, den Inhalten und der Haltung ebenso die Ladezeit einer Webseite. Wer Googles Kennzahlen kennt, kann die Ladezeit über Design- und Marketing-Entscheidungen strategisch optimieren.

Design und Marketing tragen heutzutage umfassende Verantwortung für die Nutzererfahrung eines Webseitenbesuchers. Dazu gehört neben der Gestaltung, den Inhalten und der Haltung ebenso die Ladezeit einer Webseite. Wer Googles Kennzahlen kennt, kann die Ladezeit über Design- und Marketing-Entscheidungen strategisch optimieren.
Warum Ladezeit für Design & Marketing wichtig ist
Die Ladezeit einer Webseite entscheidet maßgeblich darüber, wie sich eine Webseite anfühlt. Wir haben keine Zeit mehr zu warten bis ein Intro zu Ende gespielt hat. “Zack zack! Oder ich bin weg!“ Die Ausnahmen in denen wir uns Zeit nehmen und fasziniert werden möchten, beschränken sich auf verschwindend geringe Anwendungsfälle.
Zu Recht enthält nahezu jedes Website Relaunch Briefing folgende Anforderungen:
- Mobile First Umsetzung
- Optimierte User Experience
- Suchmaschinenoptimierung (SEO)
Alle drei haben eines gemeinsam: schnelle Ladezeiten sind eine Grundvoraussetzung.
Eine Webseite die Mobile First gestaltet und programmiert ist, aber mehr als 2 Sekunden Ladezeit hat, stellt die Geduld der Besucher auf die Probe und begünstigt Absprünge.
Eine Webseite die auf Optimierte User Experience konzipiert und getestet ist, aber mehr als 5 Sekunden bis zur Interaktivität braucht, hinterlässt keinen guten ersten Eindruck und gefährdet den Vertrauensaufbau.
Eine Webseite die inhaltlich und im HTML auf Suchmaschinenoptimierung ausgelegt ist, aber weniger als 90/100 Punkte im Google PageSpeed Test erreicht, lässt Potential ungenutzt und gewährt der Konkurrenz Vorrang in den Suchergebnissen.

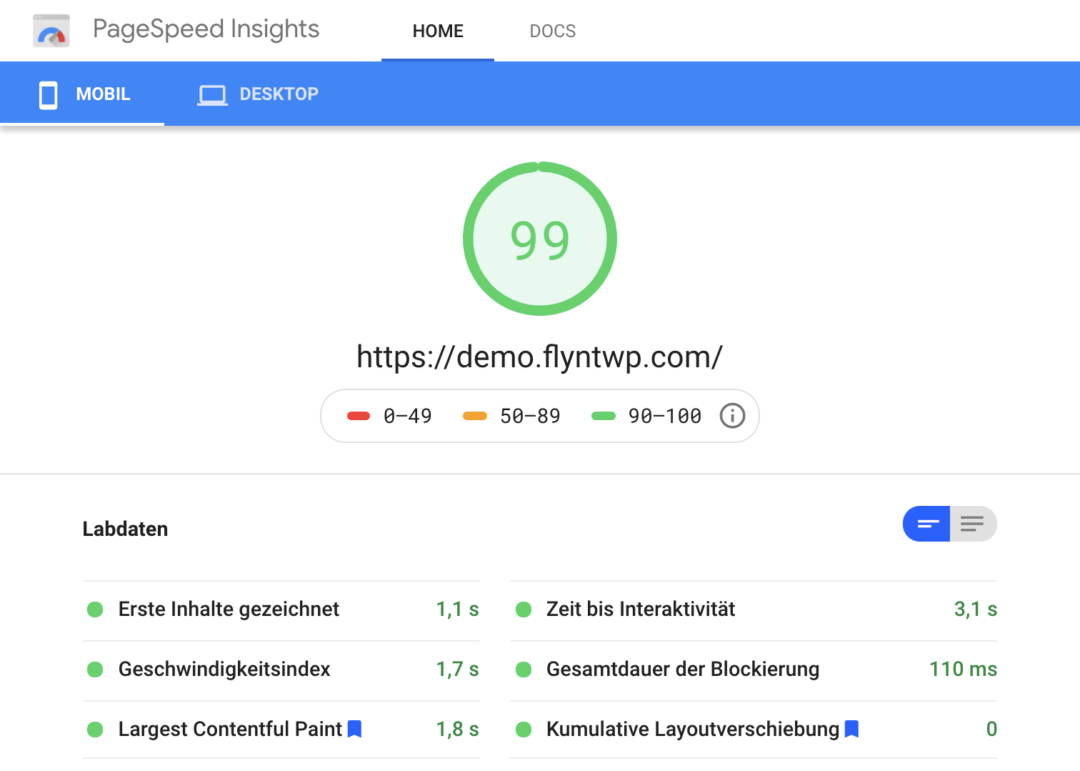
Pagespeed unserer Flynt-Produktseite
Worauf es bei Ladezeiten ankommt
Okay, kaum jemand plant noch Website Intros. Aber was unterscheidet dann eine schnelle von einer langsamen Webseite? Vor allem die folgenden Elemente haben maßgeblichen Einfluss auf die Ladezeit einer Webseite:
- Großflächige Bilder
- Hintergrundvideos
- Animationen
- Tracking Skripte
Je mehr davon above the fold – also im initial sichtbaren Bereich – geladen wird, umso länger wird die Ladezeit der Seite. Es bietet sich daher an, großflächige immersive Erlebnisse auf später zu verschieben. Besucher könnten tiefer eintauchen indem sie herunterscrollen, oder sich per Interaktion aktiv für Bewegtbild entscheiden.
Große Medien in der Bühne wiegen seit der Einführung des Largest Contentful Paint Messwertes am schwersten.
Es ist denkbar bei der Startseite einer Webseite eine Ausnahme zu machen, sofern Landingpages als wichtigste Einstiegsseiten geplant werden. Eine einheitliche hohe Performance ist aber vorzuziehen. Der erste Eindruck entsteht schon beim Versuch die Seite zu laden, nicht erst wenn das Hintergrundvideo anfängt abzuspielen.
Da Tracking Skripte die Zeit bis zur Interaktivität signifikant verzögern können, gilt es deren Einsatz auf ein notwendiges Minimum zu beschränken. Was hilft es auch, das Verhalten von Besuchern in allen Facetten zu messen, wenn die Messtechnik selbst das Ergebnis negativ beeinflusst.
Google gibt die Regeln vor
Der PageSpeed Test von Google ist das Maß der Dinge wenn es um die Beurteilung von Ladezeiten geht. Es gibt weitere viele andere Tools, die dabei helfen die Performance einer Seite zu optimieren. Googles Werte sind aber besonders relevant, da die PageSpeed Ergebnisse in die Beurteilung zum organischen Suchmaschinenranking mit einfließen.
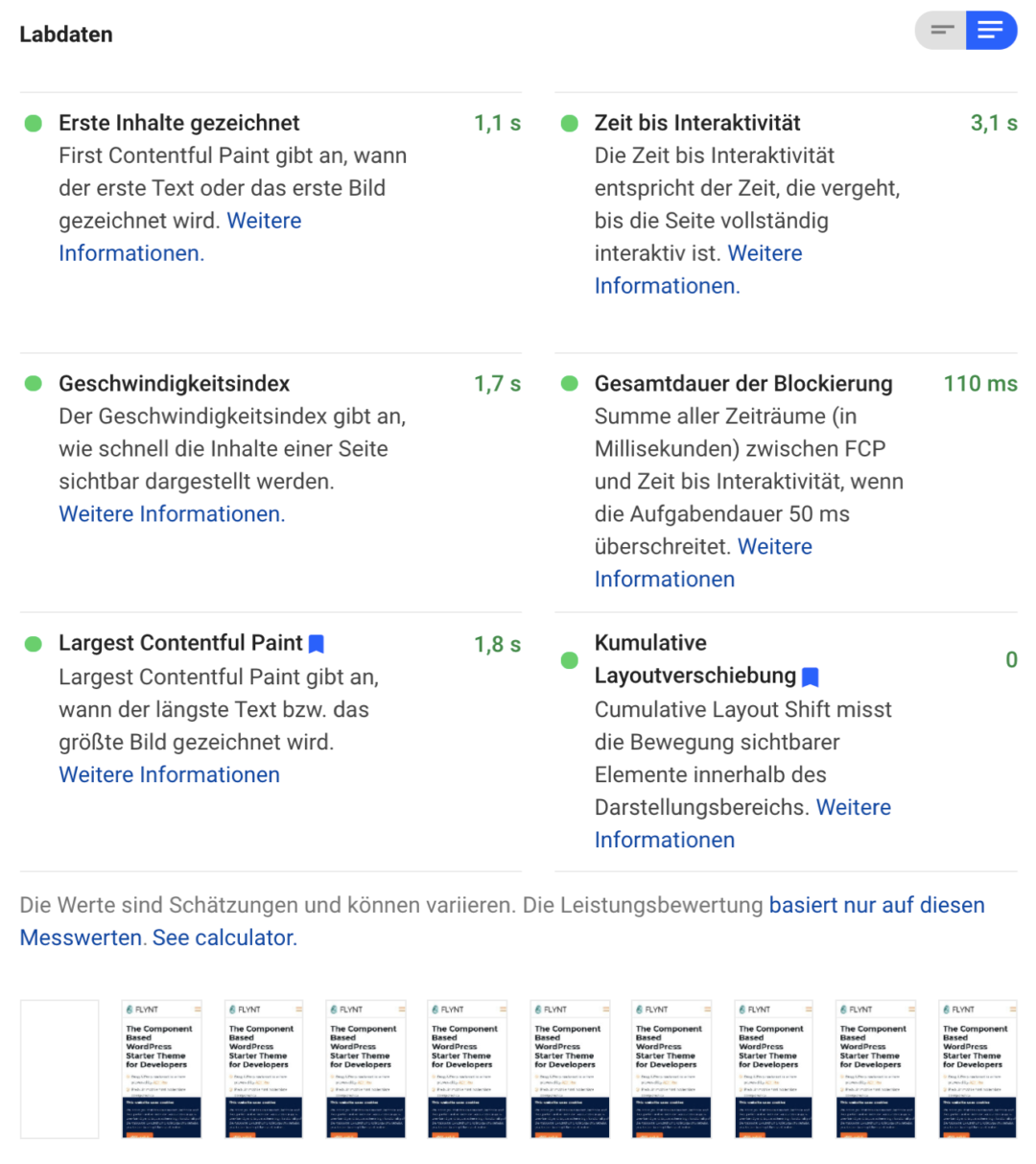
Eine schnelle Seite wird tendenziell höher in den Suchergebnissen erscheinen. Was “schnell” bedeutet, ermittelt Google derzeit über 6 gewichtete Werte, die im PageSpeed Testergebnis erklärt werden.

Ladedaten Google Pagespeed
Tipp: Das größte Element im sichtbaren Bereich kontrollieren
Bis vor kurzem waren die PageSpeed Messwerte besonders auf technische Rahmenbedingungen ausgelegt, z.B. wie schnell der Server mit der Auslieferung der Website beginnt und wann die gesamte Seite fertig gerendert ist. Mit dem Lighthouse v6 Update hat Google neue Messwerte eingeführt.

Lighthouse Scoring Calculator
Die Core Web Vitals versuchen stärker auf die Nutzererfahrung einzugehen. Mit 25% Gewichtung in der Bewertung, ist der Largest Contentful Paint (LCP) der wichtigste neue Wert. Über diesen wird gemessen, wie lange es dauert, bis das größte Element im sichtbaren Bereich vollständig dargestellt ist.
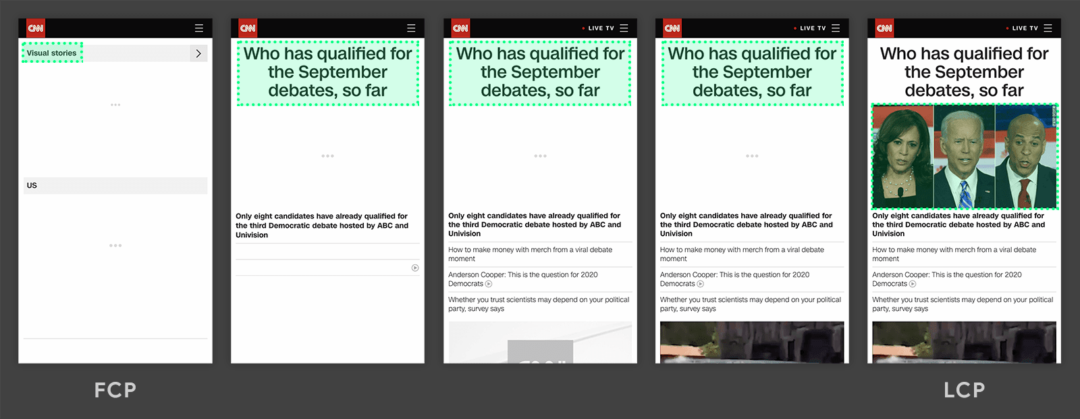
Im folgenden Beispiel ist das Beitragsbild das größte geladene Element:

Quelle: https://web.dev/lcp/
Als Faustregel gilt: Vollflächige Videos, Slider, oder Animationen brauchen mehr Ladezeit als ein Bild oder eine Illustration. Das größte Einstiegselement kann aber auch aus Text bestehen. Insbesondere mobil ist es denkbar, dass die Überschrift, oder der einleitende Absatz zum größten Element werden. Da Schriften schneller geladen werden als Medien, würde sich dies sogar vorteilhaft auf die Ladezeit auswirken. In diesem Fall gilt es dann lediglich zu berücksichtigen, den Text nicht verzögert einzublenden.
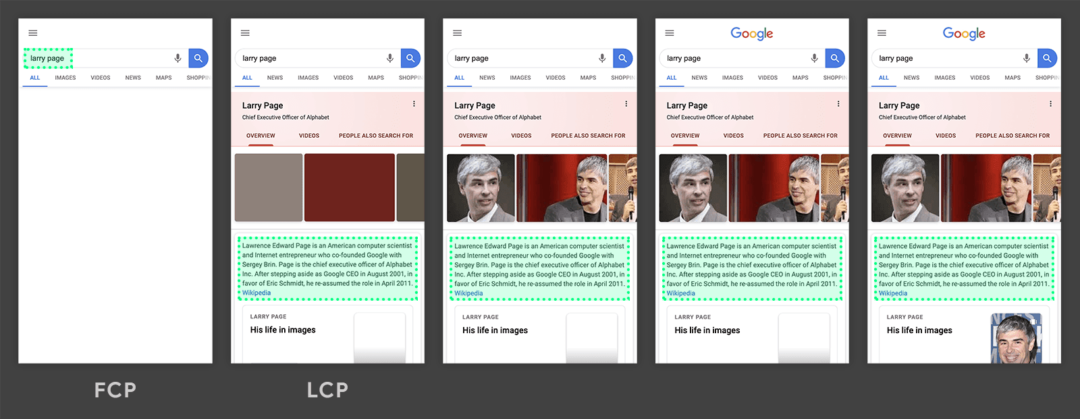
Im folgenden Beispiel ist der Textabsatz das größte geladene Element:

Quelle: https://web.dev/lcp/
Mit mehr Bewusstsein bessere Ergebnisse erreichen
Die Grundlage einer schnellen Webseite wird nach wie vor in der Technik gelegt. Ein professionelles CMS Setup deckt die üblichen Best Practices ab und bietet Möglichkeiten zur Feinjustierung. Folgende technische Optimierungen gehören zu den Standards:
- Optimierte Bildgrößen
- Minifiziertes CSS & JavaScript
- Schnelle Server Antwortzeit
- Server Side Caching
- Browser Cache Control
Jede technische Optimierung hat aber ihre Grenzen in der konzeptionellen Aufmachung und Darstellung von Inhalten. Herausragende Ladezeiten sind nur durch Zusammenarbeit mehrerer Disziplinen zu erreichen. Wenn sich Design, Marketing & Entwicklung früh über die genannten Einflussmöglichkeiten bewusst werden, können ganzheitliche Lösungen geschaffen werden: Webseiten, die gut aussehen, sich gut anfühlen und Ergebnisse liefern.
Dieser Artikel ist zuerst am 08. September 2020 auf LinkedIn erschienen.