in Pagespeed
Ladezeit von WordPress dauerhaft und nachhaltig verbessern: Die Anleitung
Es ist meistens nur eine Frage der Zeit, bis eine Website durch neue Features, Erweiterungen und Tracking-Schnipsel unerträglich langsam wird. Wir packen das Thema an der Wurzel an und leiten dich an, die Website Ladezeit zu optimieren!

Eine schnelle Website ist für eine positive Besuchererfahrung (UX) und somit für ein hohes Ranking in den Suchergebnissen unumgänglich. Die häufigste Lösung dafür: Plugin installieren, einen Schluck Kaffee trinken, weiter geht’s? Es kann sein, dass sich das Ergebnis des PageSpeed Tests danach im grünen Bereich befindet, aber um nachhaltig die Ladezeit in WordPress zu optimieren, ist ein stärkeres Fundament erforderlich. Dafür schauen wir uns die folgenden 3 Bereiche genauer an:
Beachtet bitte auch unbedingt die Reihenfolge! Eine bessere Infrastruktur ist zwar schön, kann aber eine zu hohe Datenlast nur bedingt ausbügeln. Wir gehen also Schritt für Schritt vor.
Blackhat-PageSpeed-Techniken
Wir kriegen sehr viele Anfragen von Partnern zum Thema Ladezeit. Unsere Gründer Steffen und Dominik haben in ihrem Podcast ausführlich über das Thema gesprochen und sogar ein paar Blackhat-PageSpeed-Techniken verraten.

Wer vor dem Deepdive keine Angst hat, und wissen will, wie sich ein Cookie-Banner auf den PageSpeed-Score auswirkt, hört am besten rein.
Bevor es losgeht: Vorher-Nachher-Vergleich!
Eure Besucher:innen wollen Geschwindigkeit, am besten sofort. Es ist trotzdem empfehlenswert, die Beschleunigung der Ladezeit langsam anzugehen. Das Ziel ist es, die Website schneller zu machen, ohne auf die tollen Funktionalitäten zu verzichten. Die Bilder sollen schnell laden und zudem gestochen scharf sein.
Damit wir auch nicht aus Versehen etwas kaputt machen, gehen wir sehr bedacht vor. Schritt für Schritt testen wir jede Optimierung und messen die Einsparungen. Das Vorher-Nachher-Bild muss unbedingt her, um den Erfolg einer Maßnahme nachvollziehen zu können. Eines der bekanntesten Tools für die Messung und Optimierung ist PageSpeed Insights von Google. Es gibt auch andere Anbieter wie GTmetrix. Aber egal welches Tool zur Messung ihr verwendet, am Ende ist es wichtig, mit einem Tool konsistent zu bleiben und dieses möglichst langfristig für zuverlässige Ergebnisse zu nutzen.
Core Web Vitals und PageSpeed Insights
Weil viele auf das Google Ranking schauen, gibt es neben dem Score aus dem PageSpeed Insights Tool auch die sogenannten Core Web Vitals als Maßstäbe. PageSpeed Insights zeigt die Core Web Vitals für eine abgefragte Seite an, wenn genug Daten vorhanden sind. Das sind die tatsächlichen Erfahrungswerte von echten Besuchern. In der Search Console können wir sehen, welche Seiten als gut, verbesserungswürdig oder schlecht eingestuft werden, und welche Vital-Metriken verbessert werden müssen.

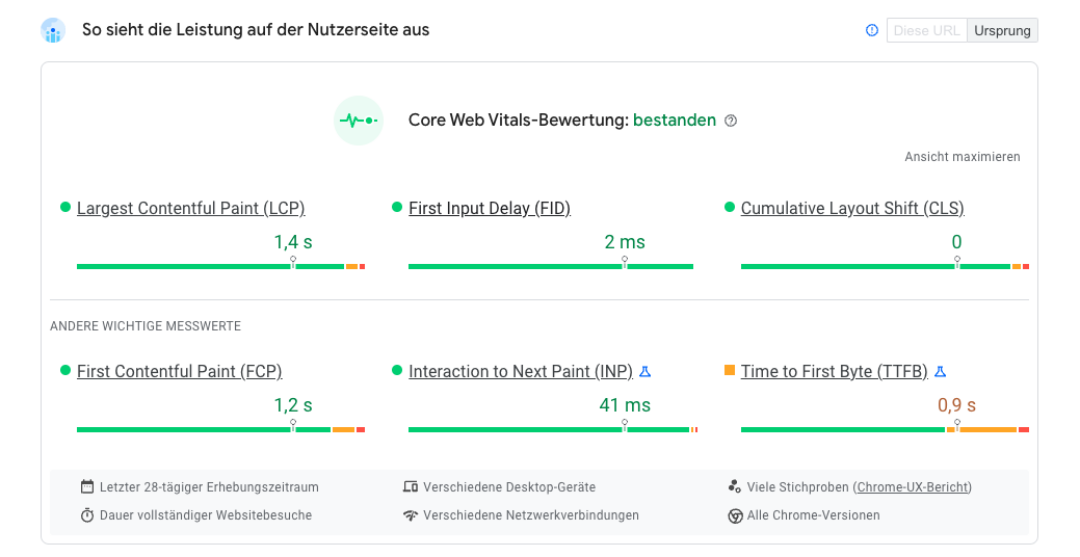
Beispiel für bestandene Core Web Vitals-Bewertung
Es kann sein, dass die Core Web Vitals als bestanden gelten, aber das PageSpeed Insights Tool noch Verbesserungspotenzial aufzeigt. Beim PageSpeed-Test wird die Seite komplett neu geladen. Ein Besucher lädt aber beispielsweise nicht bei jedem Seitenaufruf das Cookie-Banner. Aktuell wird das Element aber immer im Score miteingerechnet.
Zudem simuliert das PageSpeed Insights Tool ein verhältnismäßig langsames mobiles Gerät und eine verhältnismäßig langsame Internetverbindung. Häufig haben tatsächliche Nutzer schnellere Geräte und schnellere Internetverbindungen, sodass in den erfassten Felddaten der Core Web Vitals bessere Ergebnisse erzielt werden können.
Trotzdem ist das PageSpeed Tool sehr hilfreich. Google hat dafür wichtige Eckpfeiler für eine positive Nutzererfahrung aufgestellt. Nerviger als eine Seite, die langsam lädt, ist eine, die sich dabei so stark verschiebt, dass man sich verklickt. Hier einmal die Core Web Vitals einzeln als Frage erklärt:
- Largest Contentful Paint (LCP): Wie lange dauert es, bis das größte visuelle Element im sichtbaren Bereich geladen ist?
- First Input Delay (FID): Wie lange dauert es, bis der Browser auf die erste Interaktion eines Besuchers reagiert?
- Cumulative Layout Shift (CLS): Wie stark verschieben sich Elemente im Ladeprozess?
Mit diesen Metriken will Google jeweils Ladezeit, Interaktivität und visuelle Stabilität messen. Wir werden uns hier Schritt für Schritt vorarbeiten, um am Ende alle Werte zu verbessern.
1. Datenlast
Es gibt unzählige Arten und Weisen, wie man die Programmierung und Infrastruktur einer Website optimieren kann. Bei all den technischen Spielereien ist die Reduzierung der Datenlast der sicherste Weg. Wenn wir an Ladestrategie und Infrastruktur tüfteln, kann die Datenlast zwar durch Komprimierung und Caching verringert werden, wir neigen aber dazu, die gewonnene Effizienz durch noch mehr Videos, Bilder, Fonts, Funktionalitäten, usw. wieder aufzubrauchen.
Auto-Resizing von Bildern ausbauen

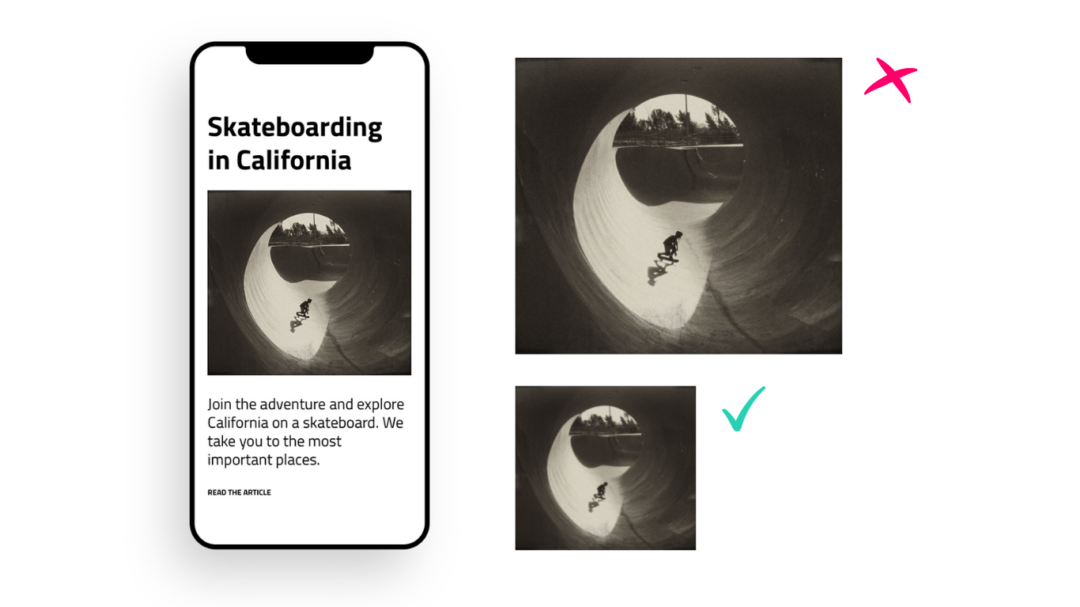
Smartphone mit Bild in unpassender (x) und passender (✓) Größe.
Mit modernen Bildformaten und Lazy Loading können wir die Ladezeit kürzen. WordPress hat allerdings eine Funktion integriert, die zwar noch ausbaufähig ist, aber vor allem für kleinere Geräte wie Handys eine Menge Potenzial bietet. Die goldene Regel heißt: Bildbreite möglichst passend zur Bildschirmbreite. Wenn ein geladenes Bild größer ist, als es aufgrund der Bildschirmgröße dargestellt werden kann, wird Potential verschenkt.
WordPress bietet bereits die Funktion an, Bilder automatisch in verschiedenen Größen abzuspeichern. Wenn man in einer Standard-WordPress-Installation ein Bild hochlädt, wird das Bild automatisch als Thumbnail abgespeichert. Dieses Feature kann man für das eigene Design weiter ausbauen. Wenn man weiß, dass die maximale Bildbreite im Design 2000px beträgt, können automatisch alle Bilder in dieser Größe abgespeichert werden. Je nach Anforderung des Projekts haben wir bei Bleech sogar bis zu 20 Versionen eines Bildes abgespeichert!
Dieser Umgang mit Bildern macht den Job von Content-Manager:innen einfacher. Sie können getrost hochauflösende Bilder hochladen, ohne diese vorher mit Photoshop bearbeiten zu müssen. Je nach Gerät und Auflösung werden Größen für Smartphones, Tablets, Laptops und zusätzliche Retina-Größen für hochauflösende Displays vom System dynamisch erstellt und dargestellt.

Moderne Bildformate verwenden
Ähnlich wie die passende Bildbreite verringert das passende Bildformat die Datenlast. Das altbewährte Bildformat JPEG wird noch gut und gerne genutzt. Inzwischen gibt es aber neue und schnellere Bildkompressionen. WebP wird in der aktuellen Version von nahezu allen Browsern auf Smartphones und Desktops unterstützt, unter anderem Chrome, Firefox, Safari, Edge und Opera. Schon bald könnte dies durch das noch effizientere AVIF-Format abgelöst werden.
Ein Plugin wie WebP Express konvertiert automatisch die Bilder eurer Website und stellt sie in einer präferierten Art und Weise zur Verfügung.
Requests reduzieren
Seit der Einführung von HTTP/2 hat die Anzahl von Requests einen geringeren Einfluss. Dennoch lohnt es sich, beim Aufruf einer Seite alle angefragten Ressourcen anzuschauen und sie kritisch zu hinterfragen. Jedes Bild, jeder Font, jede CSS- und JavaScript-Datei wird einzeln vom Browser angefragt. Das Hin und Her zwischen Browser und Server kostet Zeit und Aufwand.
- Wenn eine Schriftart einmal an einer unauffälligen Stelle vorkommt, sollten wir überlegen, ob wir sie besser gegen einen bereits verwendeten Font austauschen.
- Wir brauchen nicht zwangsläufig im Footer auf jeder Unterseite eine interaktive Karte mit unserem Standort – stattdessen kann man sie gegen ein Bild oder einen Link zur “Über Uns”-Seite austauschen.
Plugins hinterfragen und reduzieren
Einige Plugins können Requests verursachen. Gerade wenn viele Funktionen im Frontend über Plugins bereitgestellt werden, greifen sie auf eigene JavaScript- und CSS-Dateien zurück – beispielsweise für Kontaktformulare, Overlays, und Cookie-Banner. Diese Plugins verbrauchen Ressourcen auf dem Server, laden eigene Skripte, und verlangsamen die Ladezeit einzelner Seiten. Unnötige Plugins sollten daher lieber deaktiviert werden und wichtige Plugin-Funktionen möglichst über die Programmierung der Website gelöst werden.
Komprimierung aktivieren
Moderne Browser sind in der Lage, komprimierte Daten zu entpacken. So kann ein Datenpaket mit HTML, CSS und JavaScript als Zip-Datei schneller übertragen werden. GZIP-Kompression ist die häufigste Methode im Netz, weil sie verlustfrei ist und mit textbasierten Dateien gut funktioniert. Wenn die Komprimierung auf einer Website nicht vorhanden ist, würde uns das ein Ladezeit-Tool wie PageSpeed Insights melden. Ansonsten gibt es auch spezielle GZIP Compressions Tests. Wer sich mit Developer Tools wohl fühlt, kann natürlich auch im HTTP Response Header schauen. Wie die Komprimierung aktiviert wird, hängt von eurem Server ab.
2. Ladestrategie
Wir verschicken jetzt kleine, komprimierte Datenpakete. Bei diesem Schritt geht es darum, eine kluge Logik für die Ladestrategie einzubauen, damit Daten erst geliefert werden, wenn sie gebraucht werden. Anders als im ersten Schritt müssen wir bei diesem Schritt die Ladezeit und Funktionalität im Auge behalten.
Autoplay von Videos ausschalten
Das automatische Abspielen eines Videos aka Autoplay ist bei Streaming-Diensten wie Netflix ein beliebtes „Feature“. Solange unsere Website kein Portal für Videos ist, sollten wir auf Autoplay allerdings verzichten. Als Besucher wollen wir uns ein Bild von einer Landingpage machen und uns orientieren. Startet dann aber irgendwo ein Bewegtbild und Ton (oft auch Werbung), wo wir den Aus-Knopf suchen müssen, drücken wir oft einfach nur auf “Zurück” und probieren das nächste Suchergebnis aus. Dieses Abspringen birgt Gefahr für unsere Performance-Ziele.
Autoplay verlangsamt außerdem die Ladezeit. Videos sind selbstverständlich viel größer als Bilder und haben so eine höhere Datenlast. Deshalb sollte man hier besser ein Bild mit Play-Button vorschalten. Verwendet man einen externen Player wie YouTube, muss man ohnehin die Zustimmung des Besuchers einholen, um weiterhin datenschutzkonform zu bleiben.
Lazy Loading von Bildern kontrollieren

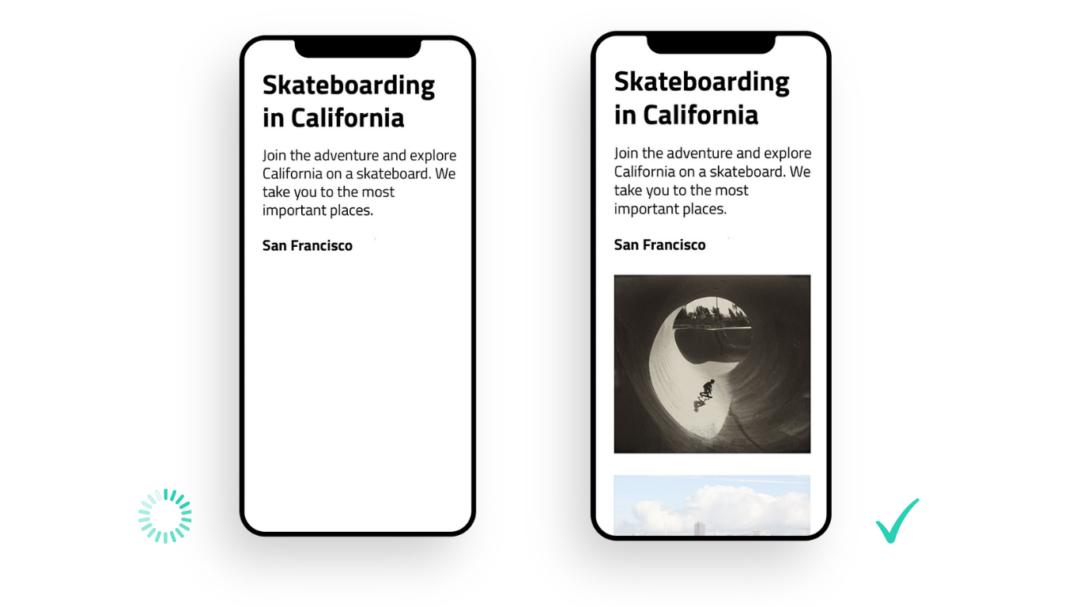
Von Schnell und Langsam: Noch nicht sichtbare Bilder werden noch geladen und dann nach und nach angezeigt.
Ähnlich wie bei einem Platzhalter-Bild für ein Video bedeutet das asynchrone Laden von Bildern, dass Bilder erst geladen werden, wenn man sie benötigt. Bilder außerhalb des sichtbaren Bereiches befinden sich zwar im Quellcode, werden aber erst vom Browser heruntergeladen, wenn der Besucher sie sieht. Der Auslöser für das Laden ist in der Regel das Scrollen. WordPress bietet diese Funktionalität ab Version 5.4 Out-of-the-Box. Es kommt aber vor, dass manchmal bestimmte Bilder im Template davon ausgenommen sind – es lohnt sich also, die Ergebnisse zu kontrollieren. Frühere Versionen von WordPress Themes greifen ebenfalls auf Plugins zurück.
Lazy Loading von JavaScript kontrollieren
JavaScript macht Webseiten häufig interaktiver, z.B. durch Animationen, dynamisches Nachladen von Inhalten oder zusätzliche Funktionen. Das Laden, Interpretieren und Ausführen von JavaScript Dateien kann eine Webseite jedoch erheblich verlangsamen. Es ist daher ratsam, JavaScript mit geringerer Priorität zu laden. Dies lässt sich über das defer-Attribut von Script-Tags umsetzen.
Noch effizienter ist es jedoch, wenn JavaScript-Dateien nur dann geladen werden, wenn sie auf einer Seite tatsächlich benötigt werden. Im einfachen Fall lässt sich das über Script-Splitting erzielen. Die bestmögliche Performance lässt sich aber über JavaScript Hydration und eine Island Architektur umsetzen. Bei dieser werden Skripte erst geladen, wenn sie unmittelbar zur Darstellung und Interaktivität benötigt werden.

Fonts selbst hosten
Moderne Schriftarten wie Google Fonts sind sehr beliebt unter Webmastern. Nicht nur weil sie schön sind – sie genießen auch über viele Browser und Geräte hinweg große Unterstützung. Mit dem Google CDN (Content Delivery Network) und mit lokalem Caching sind sie in der Regel sehr schnell geladen. Allerdings ist die Einbindung einer Ressource von einem Google Server in der EU nicht mehr datenschutzkonform. Eine Lösung wäre, die Fonts lokal vom eigenen Server zu laden.
Alternativ gibt es auch sogenannte web-safe Fonts wie Helvetica, Arial, Verdana und Tahoma. Die meisten sind auf dem Endgerät des Besuchers installiert und müssen nicht heruntergeladen werden.
Datenbank bereinigen
Wenn eine Website etwas länger online ist, sammeln sich einige Entwürfe und Revisionen in der Datenbank an. Alte Plugins oder gelöschte Kommentare sorgen auch für überflüssige Tabellen und nutzlose Einträge. Je größer die Datenbank, desto länger die Ladezeiten. Eine regelmäßige Bereinigung ist also empfehlenswert, wir sollten aber sehr bedacht vorgehen und regelmäßig ein Backup erstellen. Natürlich gibt es auch hier, wie für viele andere Ladezeit-Maßnahmen, Plugins, die man verwenden kann. Da wir uns bei Bleech mit Datenbanken sehr gut auskennen, gehen wir jedoch manuell vor.
Caching nutzen
Wenn eine Seite aufgerufen wird, wird sie vom System aus verschiedenen Elementen zusammengebaut, Inhalte wie Texte und Bilder sind in einer Datenbank gespeichert und müssen geholt werden. Dieser Prozess ist ressourcenintensiv – sprich langsam.
Full Page Caching implementieren
Um die Datenbank zu entlasten, gibt es Full Page Caching, also eine Zwischenspeicherung. Eine Kopie dieser Seite wird abgelegt und kann so beim nächsten Aufruf schneller ausgespielt werden. Bei Aktualisierung einer Seite oder auch in regelmäßigen Abständen wird der Cache geleert, sodass die Inhalte aktuell bleiben. Wir nutzen dafür gerne das Plugin Cache Enabler, da es besonders einfach einzurichten ist und sehr zuverlässig funktioniert.
Browser-Caching implementieren
Caching kann auf verschiedenen Ebenen stattfinden. Der kürzeste Weg, eine gecachte Seite wieder anzeigen zu lassen, ist über den Browser des Clients bzw. des Besuchers. Hierfür muss eine Einstellung per .htaccess vorgenommen werden oder über ein Caching-Plugin wie WP Rocket, je nach eurer Konfiguration. WP Rocket ist ein umfangreiches Plugin und bietet weitere Funktionen an, wie Komprimierung, ein CDN, usw.

Im Podcast diskutieren Steffen und Dominik Caching und erklären, warum komplexe Caching WordPress Plugins nicht die richtige Wahl sind.
In einem Browser-Cache werden HTML-, CSS- und JavaScript-Dateien sowie Bilder lokal auf dem Rechner des Besuchers gespeichert und können somit schneller wieder angezeigt werden. Die gecachten Dateien werden vom Browser verwaltet und gelöscht bzw. aktualisiert. WordPress schickt dem Browser Hinweise bzgl. der Lebensdauer der Inhalte (Expiry), also wie lange sie gespeichert werden sollen. Caching wird auch auf dem Server integriert, um Ressourcen zu schonen und die Performance zu verbessern.
Server-Caching via Object Cache implementieren
Bei dynamischen Websites, wie zum Beispiel in einem Forum, ist es aufgrund der vielen Aktualisierungen durch Kommentare und neuen Beiträge nicht ratsam, auf Full PageCaching zu setzen. Besucher sehen die Seite zwar schnell, aber veraltet. Dafür gibt es einen anderen Cache, den Server-Side Cache. Sogenanntes Object Caching bedeutet, dass die Ergebnisse von Datenbankabfragen zwischengespeichert werden, um die Antwortzeit des Servers zu reduzieren und die Datenbank zu entlasten.
Redis: Persistent Object Cache
Als persistenten Object-Cache empfehlen wir Redis. Es gibt auch Memcached als Option, die etwas simpler ist, aber dafür weniger Funktionen hat. Um die In-Memory-Datenbank zu verwenden, müsst ihr sie zuerst auf dem Server installieren und als Cache konfigurieren. Die wp-config.php muss dafür angepasst werden. Außerdem ist die Installation einer PHP Extension und eines WordPress-Plugins Voraussetzung. Das erfordert natürlich Aufwand und Expertise, aber macht sich dafür positiv in den Ladezeiten bemerkbar.
Minify CSS und JavaScript
Für die Verständlichkeit schreiben Entwickler:innen Kommentare sowie detaillierte Variablennamen in Dateien und verwenden Leerzeichen und Zeilenabstände für die Lesbarkeit. Diese Punkte machen Dateien größer – Minification hingegen verkleinert sie wiederum, indem die Dateien auf das Wesentliche reduziert werden. Das wird meistens über ein Plugin automatisiert. Autoptimize und das bereits erwähnte WP Rocket-Plugin sind hierfür populäre Optionen.
3. Infrastruktur
Wenn ihr bis hierhin gelesen habt, kennt ihr euch bestimmt gut mit WordPress aus, aber für die angehenden WordPress-Nerds hier ein paar Erklärungen für Begriffe und Grundfunktionen.
- Der Server ist ein Rechner, auf dem eure Website gehostet wird.
- Ein Besucher greift darauf zu, indem er in seinem Browser die Domain eingibt. Sie ist mit einer IP-Adresse verknüpft, also der Adresse von dem Server.
- Weil eure Website auf dem Server von einem Betreiber untergebracht ist, heißen diese Dienstleister auch Hoster und die Dienstleistung Webhosting.
Zum Premium DNS Provider wechseln
Bevor ein:e Nutzer:in unsere Website aufrufen kann, muss der Browser wissen, von wo er die Inhalte hernimmt. Der Domainname ist leichter zu merken als eine Aneinanderreihung von Ziffern, wie im Fall der IP-Adresse. Sie ist eine Kombination aus Zahlen und Punkten. Die Verknüpfung wird von einem DNS-Server in Millisekunden geliefert. Hier, bei diesem ersten Schritt gibt es aber schon Qualitätsunterschiede zwischen den Anbietern, und die erste Hürde “Time to First Byte” oder “TTFB” wird dadurch beeinflusst.
Eigenen Server oder Managed Hosting einsetzen
Es ist möglich, einen eigenen Server zu betreiben oder einen zu mieten und sich um die Serververwaltung zu kümmern. Jedoch, durch die Popularität von WordPress und der Komplexität von Hosting, greifen die meisten auf eine von zwei Optionen zurück: Entweder “Shared Hosting” oder “Managed Hosting”.
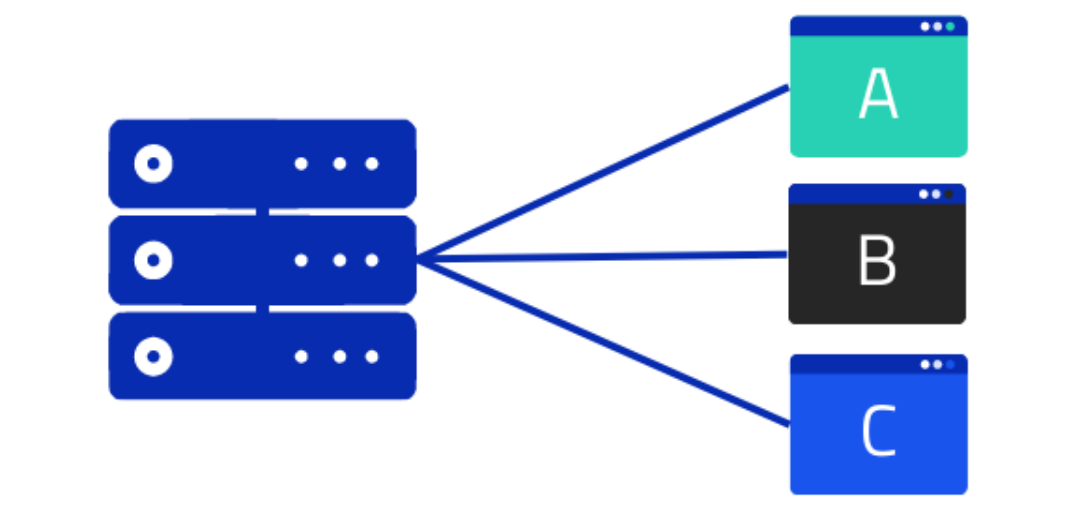
Shared Hosting
Der große Nachteil des Shared Hostings bzw. eines geteilten Servers sind die “Nachbarn.” Sie können sich ihren Bereich nicht aussuchen. Im schlimmsten Fall haben die anderen Websites gleichzeitig mit eurer Website die Peak-Phase. Oder sie haben eine lockere Einstellung zur Sicherheit und werden regelmäßig angegriffen. Wir haben mit Shared Hosting die Sache oft nicht selbst in der Hand, sondern sind auf unbekannte Dritte angewiesen.

Mehrere Websites teilen sich einen Server.
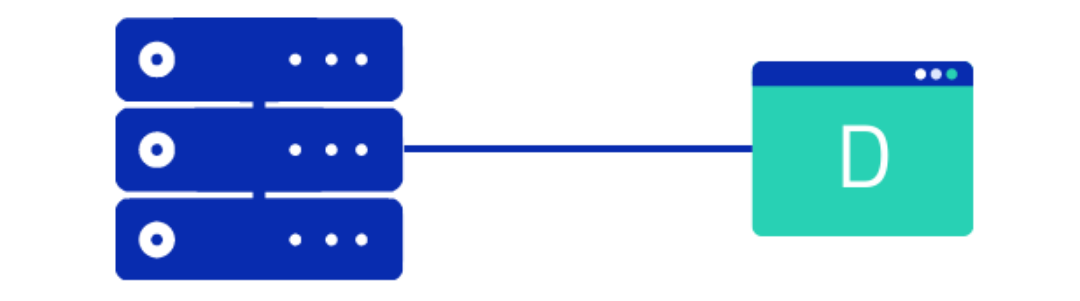
Managed Hosting mittels dediziertem Server
Für höchste Ansprüche an Performance, Sicherheit und Datenschutz empfehlen wir einen dedizierten Managed Server. Hierbei wird der Server technisch von einem Webhoster betreut, ähnlich wie beim Shared Hosting.
Allerdings steht der gesamte Server exklusiv für die eigene Website zur Verfügung, so dass die Kapazität und Performance nicht mit anderen Webseiten geteilt werden muss. Dies gewährleistet auch eine klare Trennung von Daten.
Der Webhoster übernimmt zudem die Verantwortung für regelmäßige Sicherheitsupdates der Systemkomponenten und ergreift zusätzliche Maßnahmen, die Schutz vor Hackerangriffen bieten. Wenn individuelle Erweiterungen auf dem Server benötigt werden, können diese durch den Managed Hosting Support installiert und administriert werden.

Eine Website liegt auf einem Server.
Für euch muss das aber im Zweifel nicht das Wichtigste sein oder ist sogar hinderlich – in diesem Fall empfehlen wir, auf Support-Themen wie automatische Backups und Reaktionszeit des Support-Teams zu achten.
PHP aktualisieren
Jede neue Version von PHP bringt auch mehr Geschwindigkeit. In der Regel lässt sich die aktuelle Version über das Panel des Hosters einsehen und aktualisieren. Je nach Host kann das Vorgehen unterschiedlich sein, allerdings sollte es nicht kompliziert sein. Achtet vor einem PHP-Update aber darauf, dass die neue PHP-Version auch mit der aktuellen WordPress-Version, Plugins und dem Theme kompatibel ist. Das sollte immer zunächst auf einer Testinstanz getestet werden.
Content Delivery Network (CDN)
Betreiber von Websites in einem anderen Land oder einer anderen Region mit Zugriffszahlen im 4-stelligen Bereich oder weniger pro Monat brauchen nicht zwangsläufig ein CDN. Ein großer Vorteil von einem Content Delivery Network ist die physische Nähe des Servers zu den Besuchern. Beispielsweise bekommt ein Besucher aus Neuseeland die Inhalte von der angefragten Seite schneller, wenn sich der Server, bzw. CDN-Endpunkt ebenfalls in Neuseeland befindet, anstatt dass die Antwort den ganzen Weg von Deutschland aus geschickt werden muss.
HTTP/2 oder HTTP/3
HTTP/2 ist eine signifikante Weiterentwicklung, ist stabiler und sicherer als die vorherige Version des Hypertext Transfer Protocols. Ein großer Vorteil ist das parallele und asynchrone Herunterladen von Dateien. Im vorangegangenen Abschnitt “Datenlast” haben wir über die Anzahl von Requests gesprochen – mit HTTP/1 können maximal 6 Dateien parallel heruntergeladen werden, also im Vergleich deutlich langsamer. Mit HTTP/2 können hunderte von Datenpaketen mit einer Priorisierung über eine Verbindung geschickt werden.
HTTP/3 wird standardmäßig noch nicht eingesetzt, da es noch in der Entwicklung ist und nicht von allen Browsern und Webservern unterstützt wird. Es verspricht jedoch eine noch bessere Performance, Stabilität und einfachere Implementierung.
Fazit: Monitoring und weitere Optimierung
Wir sind uns sicher, dass die Umsetzung der oben aufgeführten Maßnahmen zu einer Verbesserung der Core Web Vitals führt. Selbst wenn aufgrund der Komplexität nicht alle Punkte so schnell umgesetzt werden können, sollte sich der PageSpeed Score um einige Punkte verbessern und es werden wertvolle Sekunden in der Ladezeit gespart.
User Experience > PageSpeed Score
SEO ist oft der Initiator für die Optimierung der Ladegeschwindigkeit. Der Weg zum perfekten PageSpeed Score ist oft holprig und führt manchmal sogar am Ziel vorbei. Durch die Optimierung kann es passieren, dass manchmal die Ladezeit oder der Score besser ist, aber die UX darunter leidet. Wir optimieren zwar die Performance von Websites bestmöglich, aber nicht um jeden Preis und nicht auf Kosten der Nutzer.
Tipp! Bei dem PageSpeed-Tool solltet ihr auch mal eine Unterseite eingeben – viele geben ohne nachzudenken nur die Startseite ein, obwohl die Seite oft überladen ist.
Monitoring: Ladezeit-Dashboard
Ganz wichtig, als letzter Tipp, ist das regelmäßige Reporting der Core Web Vitals bzw. Ladezeit. Es wäre schade, wenn sich nach einer großen Aufräumaktion durch die Weiterentwicklung der Website, der Integration von Werbekampagnen, und weiteren Maßnahmen die Ladezeit schleichend verlangsamen würde – und wir das erst durch eine Beschwerde erfahren. Es gibt dafür tolle Möglichkeiten, unter anderem findet ihr die Daten in der Search Console, für Google Data Studio gibt es auch das CrUX Dashboard mit Felddaten aus Chrome.
Ladezeit von WordPress kontinuierlich weiter optimieren
Die Entwicklung im Web ist schnell und so zielt auch diese Maßnahmen-Liste auf Effektivität, und nicht auf Vollständigkeit. Die Empfehlungen hängen selbstverständlich stark vom Anwendungsfall ab. Unsere Entwickler:innen schauen sich natürlich gerne euren Code an.
Wie gehst du bei der Optimierung von Pagespeed für deine Website vor? Hast du andere Erfahrungen? Teile diesen Artikel in den sozialen Netzwerken und komm mit uns in Diskussion!
Wie mache ich meine WordPress Website schneller?
Die Maßnahmen, um eine WordPress-Website schneller zu machen, lassen sich in drei Hauptkategorien aufteilen:
1. Datenlast reduzieren,
2. Ladestrategie weiterentwickeln,
3. Infrastruktur verbessern.
Wie messe ich die Ladezeit meiner WordPress Website?
Es gibt Plugins innerhalb von WordPress, Browser-Plugins sowie Websites, die stichprobenartig die Ladezeit messen und Empfehlungen geben. Am wertvollsten sind Tools, die eine Historie aufbauen und nicht nur eine Überwachung, sondern auch einen Vergleich über verschiedene Zeiträume ermöglichen.
Warum ist meine WordPress Seite so langsam?
Die häufigsten Gründe für langsame WordPress-Websites sind: veraltete Bildformate; überdimensionale Bilder; ein geteilter und nicht-optimierter Server; ein flexibles, aber langsames WordPress-Theme; und bestimmte (oder zu viele) Plugins.