in WordPress
Wie können benutzerdefinierte A/B Tests in WordPress implementiert werden?
Drittanbieter Tools für A/B Testing weisen einige Schwachstellen auf. Um unseren Standard an A/B Tests zu erfüllen, haben wir eine benutzerdefinierte Lösung entwickelt. Diese funktioniert bisher nur für unser Starter Theme Flynt, bietet aber die Basis für eine übergreifende Lösung in WordPress.

In den letzten Jahren der Webentwicklung wurden A/B Tests in WordPress und anderen CMS von Vermarktern eingesetzt, um verschiedene Seitenvarianten und Komponenten (vertikal angeordnete Inhaltsblöcke) zu testen. Das Testen verschiedener Versionen von Komponenten – sagen wir zwei Menüabschnitte – hilft bei der Bestimmung, welche Variante für das spezifische Ziel, das das Unternehmen erreichen möchte, optimal ist.
Es gibt eine Reihe von Drittanbieterdiensten, die in WordPress integriert werden können. Sie erfüllen jedoch nicht unseren Anforderungen. Deshalb sind wir zu dem Schluss gekommen, eine individuelle Lösung zu entwickeln. Bislang basiert sie auf unserem selbst entwickelten WordPress-Theme Flynt, aber wir arbeiten weiter daran, sie für jede WordPress-Seite verfügbar zu machen.
Um ehrlich zu sein, ist A/B Testing ein kompliziert zu implementierendes Feature. Aber das wichtigste Ziel haben wir erreicht: Unsere entwickelte Lösung erfüllt alle erforderlichen Kriterien, die Drittanbieter-Tools nicht erfüllen konnten. Erfahre hier, wie wir zu dem Ergebnis gekommen sind und was noch verbessert werden kann.
Vor- und Nachteile von Drittanbieter A/B Testing-Tools
Bevor wir dazu kommen, welche Vor- und Nachteile A/B Testing-Tools von Drittanbietern haben, sollten wir uns ein Bild davon machen, wie ein guter A/B Test aussehen sollte. Die Schritte sind:
- Der Besucher landet auf einer Webseite.
- Wir bitten den Besucher um die Zustimmung von Cookies.
- Wenn der Besucher zustimmt, wird die A/B Testvariante in einem Cookie oder localStorage gespeichert, um sie bei weiteren Besuchen beizubehalten.
- Die Aktionen des Besuchers werden auf der Grundlage der Testziele nachverfolgt.
Pro: Intuitive UI als großer Vorteil
Ein großer Vorteil der meisten dieser Tools ist ihre intuitive Benutzeroberfläche. Sie hilft dem Content-Manager und dem Vermarkter, den Inhalt zu bearbeiten, Ziele zu setzen und Tests durchzuführen, ohne dass ein Entwicklerteam erforderlich ist.
Nachteil: Laden externer Skripte führt zu Problemen
Bei den meisten davon wird jedoch ein externes Skript geladen, das die anzuzeigende Variante bestimmt und dann den Inhalt der Seite entsprechend verändert.
- DSGVO-Einhaltung: Um A/B Tests durchführen zu können, benötigt man die Zustimmung des Besuchers, Cookies zu speichern. Das bedeutet, dass das Skript nicht vor der Zustimmung des Besuchers geladen werden kann.
- Flashing Content: Wenn man die Zustimmung erhalten hat, wird das Skript geladen und das A/B Testing-Tool tauscht den Inhalt auf der Grundlage der ausgewählten Variante aus. Dies kann zu Flash Of Original Content (FOOC) und zu einer schlechten Nutzererfahrung führen.
- Ladezeit: Externe Skripte können außerdem zu einer erheblich längeren Pagespeed von Seiten führen.
Probleme mit Drittanbietern
Auf der Website von einem unserer Partner haben wir die folgenden Probleme mit seinem aktuellen A/B Testing-Tool identifiziert:
- Enorme Seitenladezeiten (3s – 4s).
- Das aktuelle Tool ist nicht vollständig DSGVO-konform.
- Zusätzliche Kosten für die Lizenz des Tools.
- Mehrere Tools zur Erstellung von Inhalten (die Hauptwebsite verwendet Flynt, während die A/B Testseiten in einem externen Tool erstellt werden).
Wir haben uns nach alternativen Tools umgesehen, aber sie führten zu potenziellen Konflikten wie FOOC, DSGVO-Inkompatibilität und SEO-Problemen. Es hat sich herausgestellt, dass kein Drittanbieter eine Lösung anbietet, die den hohen Anforderungen entspricht, die wir und der Kunde an eine technische Lösungen gestellt haben. Deshalb haben wir beschlossen, sie selbst zu entwickeln.
Die Herausforderung: A/B Tests in WordPress mit Seiten-Templates
Erster Ansatz: Ausschließlich serverseitige Erstellung des Inhalts
Unser anfänglicher Gedanke war, den Browser so weit wie möglich zu entlasten und die gesamte Auswahl und das Rendering der Inhalte auf dem Server durchzuführen. Das würde FOOC und Flickering vollständig eliminieren und sicherstellen, dass kein Javascript ausgeführt werden muss, um den Inhalt auszutauschen.
Ein großer Nachteil dieses Ansatzes besteht jedoch darin, dass das Caching von Seiten nicht möglich ist. Jede Anfrage müsste den Server durchlaufen, um festzustellen, was zu rendern ist. Dies könnte zu potenziellen Problemen bei der Seitenladegeschwindigkeit und zu unnötigen Anfragen führen. Erhöhte Kosten und mögliche Serverausfälle könnten die Folgen sein.
Zweiter Ansatz: Verwendung von zwei verschiedenen URLs
Als zweiten Ansatz prüfen wir die Idee, völlig unterschiedliche Seiten für die A/B Tests zu nutzen. Wir würden sie entweder von der Werbung auf eine andere URL umleiten oder sie über eine Serveranfrage auswählen. Dieser Ansatz könnte zwar das Caching-Problem (teilweise) beseitigen, führt aber zu anderen Problemen.
In diesem Fall hätten wir zwei oder mehr Seiten mit fast identischem Inhalt, was das SEO stark beeinträchtigen würde, wenn wir nicht vorsichtig wären.
Funktionierende Lösung: Erstellen eines Seiten-Templates
Unsere derzeitige Lösung schafft es, die meisten der beschriebenen Probleme aus dem Weg zu räumen: man kann zwischen den Seitenvarianten wechseln und Inhalte werden ohne Flickering und mit nur minimaler Cumulative Layout Shift (CLS) ausgetauscht.
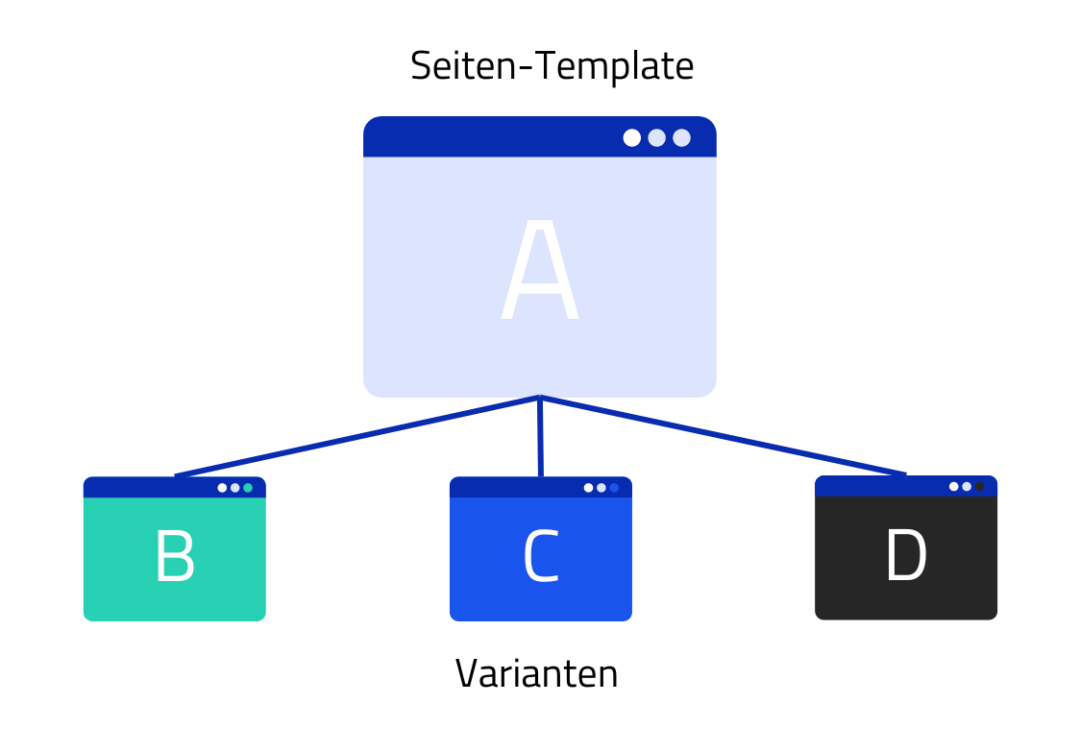
Letztendlich haben wir ein benutzerdefiniertes Seiten-Template für die A/B Tests in WordPress erstellt. Sie enthält die Standardvariante und alternative Seiten-Varianten, die wir testen möchten. Auf diese Weise können wir die Seiten einfach klonen und die gewünschten Änderungen vornehmen.
So funktioniert es
Wir stellen die Seitenvarianten so ein, dass sie auf die Default-Variante umleiten. Auf diese Weise führen alle Seiten zu einer einzigen URL zusammen. So können wir auch sicherstellen, dass es einfach ist, die Standardseite zu wechseln, wenn wir nach Abschluss des Tests eine andere Variante verwenden möchten.

Schematische Darstellung des Seiten-Templates A mit Varianten B, C und D.
Ist die A/B Test-Seite vollständig gerendert, prüfen wir, ob der aktuelle Besucher die Cookies akzeptiert hat. Ist dies der Fall, speichern wir die ausgewählte Variante in Cookies, um bei aufeinanderfolgenden Besuchen das gleiche Erlebnis zu bieten und genaue Daten für den Test zu erhalten. Abschließend lösen wir ein Ereignis aus, das wir in der Analyseplattform unserer Wahl (z. B. Google Analytics, Google Tag Manager usw.) melden.

Schematische Darstellung der gerenderten Variante B mit Cookie-Banner, ausgeführt nach dem Akzeptieren der Cookies und Übermittlung der Daten an ein Analyse-Tool.
Zusätzliche Funktionen
Wir speichern die A/B Testseite und -Variante auch in einer Kategorie, damit sie leicht zu filtern sind und in der Vorschau angezeigt werden.
Als zusätzliches Feature haben wir die Option hinzugefügt, die Variante – unter Verwendung von UTM-Parametern – von der URL aus festzulegen. Zum Beispiel, um Besucher auf verschiedene Varianten einer Werbekampagne oder einem Call-to-Action zu leiten.
Mögliche Verbesserungen
Die Lösung oben mag zwar gut genug sein, sie ist aber nicht perfekt. Idealerweise würden wir
- doppelte Inhalte vermeiden, nur um ein alternatives Bild, eine andere Button-Farbe oder die Reihenfolge von Komponenten zu testen.
- A/B Tests-Komponenten anstelle von Seiten verwenden, um herauszufinden, ob sie noch flexibler sein können.
Fazit: A/B Tests in WordPress
Fassen wir noch einmal zusammen, was wir mit der benutzerdefinierten Lösung auf der Kunden-Website erreicht haben:
- Reduzierung der Seitenladezeiten auf weniger als 1s.
- A/B Test Landingpages funktionieren innerhalb WordPress-Theme Flynt.
- Kein Flickering oder FOOC.
- DSGVO-konforme Tests.
Wir würden sagen, dass A/B Tests in WordPress eine komplizierte Funktion ist, die für verschiedene Fälle unterschiedliche Lösungen erfordert. Sie muss definitiv effizient sein und so wenig Arbeitsaufwand wie möglich auf einer Website verursachen. Gleichzeitig muss sie die Privatsphäre des Besuchers respektieren.
Hast du selbst schon einmal A/B Tests durchgeführt? Hast du Gedanken oder Ideen, wie wir A/B Tests in WordPress weiterentwickeln können? Teile diesen Artikel gern und zögere nicht, uns zu kontaktieren!